与ASP.NET服务器端结合返回JSON数据实现ExtJS GridPanel客户端分页
最近一直在研究ExtJS,准备用ExtJS做项目的时候郁闷了,网上搜索了半天和官方demo也没有发现如何结合ASP.NET做服务器端来现实ExtJS GridPanel 前台分页的相关资料和代码(PS:都只有PHP+MySql的。我哭!!!!),因项目需要,在苦痛挣扎了一天后,做出了一个DEMO (ASP.NET + SQL Server 2005) 。先放在网上,第一大家看下有什么地方需要优化没有,第二是避免其他ASP.NET程序员为网上苦苦搜索而找不到相关代码而郁闷。

(最终效果图)
第一步:为了使服务器端查询返回JSON数据,从网上找了个用C#写的JSONHelper类(在此感谢那位不知名的好人),以下是JsonHelper类全部代码。(JsonHelper.cs)
第二步:新建ASPX文件,做为服务器端,用返回查询的JSON数据(PagingRequest.cs)
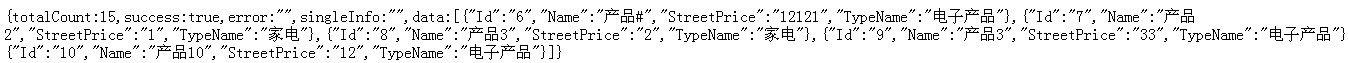
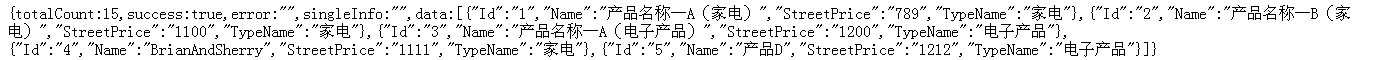
下图为服务器端Response.Write()输出后我们看到的结果图(注意Id编号)
当start=0,limit=5时的数据

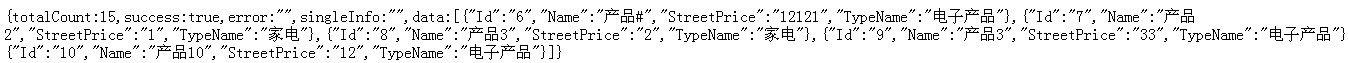
当start=5,limit=5时数据

好了,服务器端大功能告成了,下面开始写客户端代码 。
第三步:新建ASPX页面用作客户端呈现结果的载体(PagingControls.aspx)
第四部:当然是写JS脚本啦!!而且肯定使用Ext.grid.GridPanel类 (PagingGridPanel.js)
好了,出结果了,大功告成~~~~~~~~~~~~~``
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

