CSS高级Web标准解决方案:浮动
浮动
最后一种定位模型是浮动模型。浮动的框可以左右移动,直到它的外边缘碰到包含框或另一个浮动框的边缘。因为浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
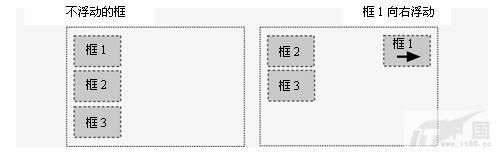
如图2-13所示,当把框1向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘。
图2-13 向右浮动的元素
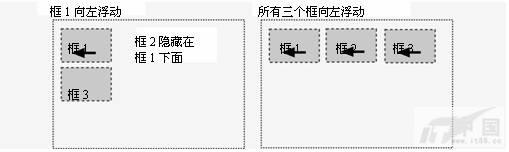
在图2-14中,当把框1向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框2,使框2从视图中消失。如果把所有三个框都向左浮动,那么框1向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
图2-14 向左浮动的元素
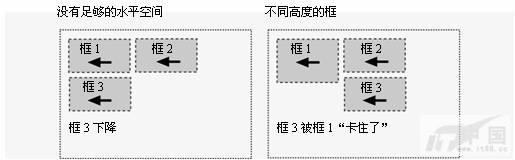
如果包含块太窄,无法容纳水平排列的三个浮动元素,那么其他浮动块向下移动,直到有足够空间的地方(见图2-15)。如果浮动元素的高度不同,那么当它们向下移动时可能会被其他浮动元素“卡住”。
图2-15 如果没有足够的水平空间,浮动元素将向下移动,直到有足够空间的地方
行框和清理
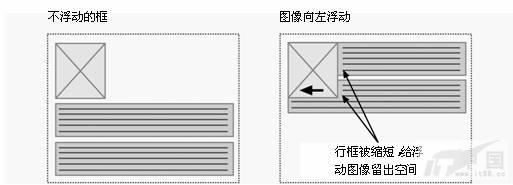
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。实际上,创建浮动框使文本可以围绕图像(见图2-16)。
图2-16 浮动框旁边的行框被缩短
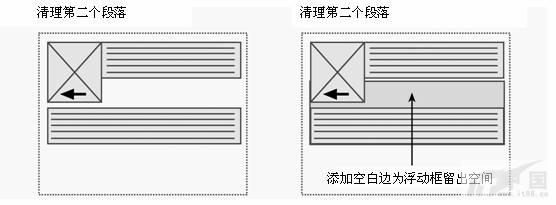
要想阻止行框围绕在浮动框的外边,需要对这个框应用clear。clear属性的值可以是left、right、both或none,它表示框的哪些边不应该挨着浮动框。为了实现这种效果,在被清理元素的顶空白边上面添加足够的空间,使元素的顶边缘垂直下降到浮动框下面(见图2-17)。
图2-17 清理元素的顶空白边,为前一个浮动框留出足够的垂直空间
浮动元素脱离了文档流,不影响周围的元素。但是,对元素进行清理实际上为前面的浮动元素留出了垂直空间。
这是一个有用的布局工具,它让周围的元素为浮动元素留出空间。这解决了前面看到的绝对定位的问题,也就是垂直高度的改变不影响周围的元素,从而破坏了设计。
我们来更详细地看看浮动和清理。假设有一个图片,希望让它浮动到一个文本块的左边。希望将这个图片和文本包含在另一个具有背景颜色和边框的元素中。你可能会编写下面这样的代码:
.news{
background-color: gray;
border: solid 1px black;
}
.news img {
float:left;
}
.news p{
float:right;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</div>
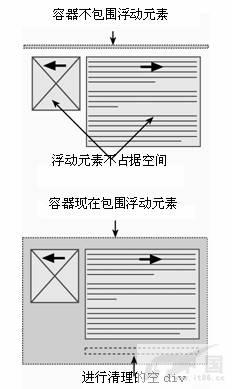
但是,因为浮动元素脱离了文档流,所以包围图片和文本的div不占据空间。如何让包围元素在视觉上包围浮动元素呢?需要在这个元素中的某个地方应用clear(见图2-18)。
图2-18 因为浮动元素不占据空间,所以容器元素不包围它们。添加一个进行清理的空元素可以迫使容器元素包围浮动元素
不幸的是,没有现有的元素可以应用清理,所以需要添加一个空元素并且清理它。
.news{
background-color: gray;
border: solid 1px black;
}
.news img {
float:left;
}
.news p{
float:right;
}
.clear{
clear:both;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</div>
这会实现我们希望的效果,但是要添加不必要的代码。常常有元素可以应用clear,但是有时候不得不为了进行布局而添加无意义的标记。
还可以不对浮动的文本和图像进行清理,而是选择对容器div进行浮动:
.news{
background-color: gray;
border: solid 1px black;
float:left;
}
.news img {
float:left;
}
.news p{
float:right;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</div>
这也会产生我们想要的结果。不幸的是,下一个元素会受到这个浮动元素的影响。为了解决这个问题,有些人选择对布局中的几乎所有东西进行浮动,然后使用适当的有意义元素(常常是站点的页脚)对这些浮动元素进行清理。这有助于减少或消除不必要的标记。但是,浮动会变得复杂,而且一些老式浏览器在处理有许多浮动元素的布局时有困难。因此,许多人喜欢添加少量的额外标记。
应用值为hidden或auto的overflow属性会自动地清理包含的任何浮动元素,而不需要添加额外的标记。这个方法并不适合所有情况,因为设置框的overflow属性会影响它的表现。
最后,一些人使用CSS生成的内容或JavaScript对浮动元素进行清理。这两种方法的基本概念是相同的。并不直接向标记中添加进行清理的元素,而是将它动态地添加到页面中。
对于这两种方法,需要指定进行清理的元素应该出现在哪里,而且常常要添加一个类名:
<div class="news clear">
<img src="news-pic.jpg" />
<p>some text</p>
</div>
在使用CSS方法时,结合使用:after伪类和内容声明在指定的现有内容的末尾添加新的内容。在这个示例中,我添加了一个句点,因为它是个非常小的不引人注意的字符。不希望新内容占据垂直空间或者在页面上显示,所以需要将height设置为0,将visibility设置为hidden。因为被清理的元素在它们的顶空白边上添加了空间,所以生成的内容需要将它的display属性设置为block。
这样设置之后,就可以对生成的内容进行清理:
.clear:after {
content: ".";
height:0;
visibility: hidden;
display: block;
clear:both;
}
这个方法在大多数现代浏览器中是有效的,但是在IE 6和更低版本中不起作用。有各种解决方案,其中许多记录在www.positioniseverything.net/easyclearing.html中。最常用的解决方案涉及使用Holly招数(见第8章),从而迫使IE 5-6应用“布局”(见第9章)和不正确地清理浮动元素。
.clear{
display: block;
}
/* holly hack targets ie win only \*/
* html .clear {height:1%;}
.clear {display:block;}
/* end holly hack */
但是,由于其复杂性,这个方法可能不适合所有人采用。
对JavaScript方法的解释超出了本书的范围,但是需要简要地提及一下。与前面的方法不同,JavaScript方法在所有主流浏览器上都是有效的(在打开脚本功能的情况下)。但是,如果使用这个方法,就需要确保在关闭脚本功能的情况下内容仍然是可读的。
2.3 小结
在本章中,学习了框模型的一些性质。看到了相邻垂直空白边的叠加如何形成单一空白边,以及Windows上的IE 5.x如何以与其他浏览器不同的方式解释width属性。理解了绝对定位和相对定位之间的差异,以及在相对定位的容器中进行绝对定位是多么有用。最后,还看到了浮动在各种情况下的表现,学习了如何通过增加顶空白边对元素进行清理。
具备了这些知识之后,我们就可以开始运用它们了。在本书的下一部分中,我们将讲解许多CSS核心概念,你将看到如何使用这些概念创建各种有用且实用的技术。打开惯用的文本编辑器,我们要开始编程了。
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
- 上一篇:bShare李彦枢谈社会化分享工具
- 下一篇:教你做高质量网站外链