jquery中select下拉框特效实例
文章来源:365jz.com 点击数:591 更新时间:2018-06-14 09:06 参与评论
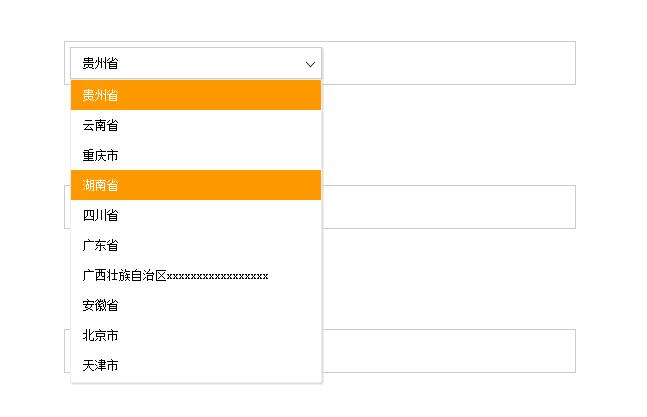
插件描述:基于jQuery的简单下拉框插件,可用来替换原生的option,IE10以下未测试。
Nicescroll滚动条插件是一个非常强大的基于JQUERY的滚动条插件,不需要增加额外的css,几乎全浏览器兼容。ie6+,实现只需要一段代码,侵入性非常小,样式可完全自定义,支持触摸事件,可在触摸屏上使用。
jquery-jSelect.min.js下拉框选择

jquery中select下拉框特效实例使用方法
1、定义select标签,option元素,select标签需要加上id属性:
<div class="form"> <select id="city" class="select"> <option value="贵阳">贵阳</option> <option value="六盘水">六盘水</option> <option value="都匀">都匀</option> <option value="福泉">福泉</option> <option value="遵义">遵义</option> <option value="兴义">兴义</option> <option value="安顺">安顺</option> <option value="凯里">凯里</option> <option value="毕节">毕节</option> </select> </div>
2、在页面引入CSS和js文件
<link rel="stylesheet" href="css/j-select.css" /> <script src="js/nicescroll/jquery-nicescroll.js"></script><!-- 使用了nicescroll插件美化下拉框的滚动条 --> <script src="js/jquery-jSelect.min.js" ></script>
3、页面中加入如下代码
<script type="text/javascript">
$(".select").jSelect();
</script>
jquery中select下拉框特效实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery-select</title>
<style type="text/css">
* {
margin:0;padding:0;list-style:none;
}
body {
font-size:12px;overflow-y: scroll;
}
.form {
width:500px; margin:100px auto;border:1px solid #ccc;padding:5px;
}
</style>
<link rel="stylesheet" href="css/j-select.css" />
</head>
<body>
<!--
<div id="mySelect_select" class="j_select">
<div id="mySelect_current_select" class="current_select" tabindex="0">
<span class="current_select_text"></span>
<span class="select_icon">
<svg width="13" height="13" viewBox="0 0 200 200">
<g class="transform-group">
<g transform="scale(0.1953125, 0.1953125)">
<path d="M818.393225 300.939003c12.824073-14.09502 34.658358-15.126512 48.752354-2.303462 14.09502 12.843516 15.126512 34.678824 2.302439 48.752354l-332.676845 364.835266c-12.844539 14.114462-34.659381 15.127536-48.753377 2.302439-0.815575-0.733711-1.588171-1.486864-2.302439-2.302439l-0.080841-0.078795-0.13917-0.13917L153.018046 347.388918c-12.824073-14.074553-11.791557-35.909861 2.302439-48.752354 14.09502-12.824073 35.930327-11.792581 48.753377 2.303462l307.168891 336.845795 307.149449-336.845795L818.393225 300.939003 818.393225 300.939003z" fill="#272636"></path>
</g>
</g>
</svg>
</span>
</div>
<ul tabindex="1"></ul>
</div>
-->
<div class="form">
<select id="mySelect" class="select">
<option value="贵州省">贵州省</option>
<option value="云南省">云南省</option>
<option value="重庆市">重庆市</option>
<option value="湖南省">湖南省</option>
<option value="四川省">四川省</option>
<option value="广东省">广东省</option>
<option value="广西壮族自治区">广西壮族自治区xxxxxxxxxxxxxxxxx</option>
<option value="安徽省">安徽省</option>
<option value="北京市">北京市</option>
<option value="天津市">天津市</option>
<option value="广东省">广东省</option>
<option value="广西壮族自治区">广西壮族自治区</option>
<option value="安徽省">安徽省</option>
<option value="北京市">北京市</option>
<option value="天津市">天津市</option>
<option value="广东省">广东省</option>
<option value="广西壮族自治区">广西壮族自治区</option>
<option value="安徽省">安徽省</option>
<option value="北京市">北京市</option>
<option value="天津市">天津市</option>
<option value="广东省">广东省</option>
<option value="广西壮族自治区">广西壮族自治区</option>
<option value="安徽省">安徽省</option>
<option value="北京市">北京市</option>
<option value="天津市">天津市</option>
</select>
</div>
<div class="form">
<select id="city" class="select">
<option value="贵阳">贵阳</option>
<option value="六盘水">六盘水</option>
<option value="都匀">都匀</option>
<option value="福泉">福泉</option>
<option value="遵义">遵义</option>
<option value="兴义">兴义</option>
<option value="安顺">安顺</option>
<option value="凯里">凯里</option>
<option value="毕节">毕节</option>
</select>
</div>
<div class="form">
<select id="year" class="select">
<option value="1990">1990</option>
<option value="1991">1991</option>
<option value="1992">1992</option>
<option value="1993">1993</option>
<option value="1994">1994</option>
<option value="1995">1995</option>
<option value="1996">1996</option>
</select>年
<select id="month" class="select">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>月
<select id="day" class="select">
<script>
for (var i = 1; i <= 31; i++) {
document.write('<option value="'+ i +'">'+ i +'</option>');
}
</script>
</select>日
</div>
<script src="https://www.365jz.com/common/jquery/1.8.3/jquery.min.js"></script>
<script src="https://www.365jz.com/common/jquery/nicescroll/jquery-nicescroll.js"></script>
<script src="https://www.365jz.com/common/jquery/jquery-jSelect.min.js" ></script>
<script type="text/javascript">
//$("#mySelect").jSelect();
//$("#city").jSelect();
$(".select").jSelect();
</script>
</body>
</html>css:
.j_select {
margin:0;padding:0;cursor:pointer;position: relative;background:#fff;display:inline-block;
}
.j_select .current_select {
margin:0;padding:0;height:30px;line-height:30px;text-indent:1em;border:1px solid #ccc;box-shadow:1px 1px 2px #ccc;
outline:none;
}
.j_select .current_select .select_icon {
margin:0;padding:0;position:absolute;right:5px;top:5px;
}
.j_select ul {
margin:0;padding:0;border:1px solid #eee;border-radius:2px;display:none;box-shadow:1px 1px 2px #ccc;background:#fff;
position:absolute;width:calc(100% - 2px) !important;max-height:302px;overflow:auto;outline:none;z-index:99 !important;
}
.j_select ul li {
margin:0;padding:0;line-height:30px;text-indent:1em;list-style:none;
}
.j_select ul li:hover {
background:#f90;color:#fff;cursor:default;
}
.j_select ul li.current_item {
background:#f90;color:#fff;cursor:default;
}jquery中select下拉框特效实例下载:
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------

