
新收获
昨天替人弄一个二级横向菜单。做完之后,习惯性地在IE6中测试了一下,结果发现宽度一如即往的没有自适应。
解决:对目标进行浮动,使其自适应宽度。
#menu a{ float:left;}
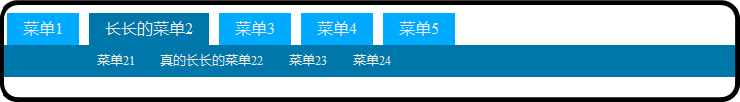
IE6
当前:
<!--[if lt IE 7]>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('#menu li').bind('mouseenter mouseleave',function(){
$(this).toggleClass('hover');
})
});
</script>
<![endif]-->
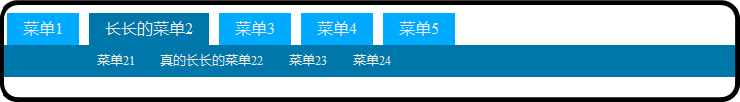
备选:
<!--[if IE 6]><style type="text/css">body{behavior:url("/style/csshover.htc");}</style><![endif]-->
注:
附带动画版,限制了宽度,适应性更高。

 HTML Code
HTML Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>auto-fit-width-horizontal-css-menu</title>
<style type="text/css">
*{margin:0; padding:0;}
#menu{height:4em; background:#07a; position:relative;}
#menu ul{width:inherit; height:2em; background:#fff;}
#menu li{ float:left;line-height:2em;list-style:none;}
#menu a{ float:left;margin:0 5px; padding:0 1em; height:100%;
background:#0af; text-align:center; color:#eee; text-decoration:none;}/*左浮动使IE6宽度自适应*/
#menu li:hover a, #menu li.hover a{background:#07a;}
#menu li:hover ul, #menu li.hover ul{display:block;}
#menu li ul{display:none;position:absolute; top:2em; clear:both;}
#menu li ul a{margin:0;background:#07a; font-size:.8em}
</style>
<!--[if lt IE 7]>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('#menu li').bind('mouseenter mouseleave',function(){
$(this).toggleClass('hover');
})
});
</script>
<![endif]-->
</head>
<body>
<div id="menu">
<ul>
<li><a href="#">菜单1</a>
<ul>
<li><a href="#">菜单11</a></li>
<li><a href="#">菜单12</a></li>
<li><a href="#">菜单13</a></li>
<li><a href="#">菜单14</a></li>
</ul>
</li>
<li class="current"><a href="#">长长的菜单2</a>
<ul>
<li><a href="#">菜单21</a></li>
<li><a href="#">真的长长的菜单22</a></li>
<li><a href="#">菜单23</a></li>
<li><a href="#">菜单24</a></li>
</ul>
</li>
<li><a href="#">菜单3</a>
<ul>
<li><a href="#">菜单31</a></li>
<li><a href="#">菜单32</a></li>
<li><a href="#">菜单33</a></li>
<li><a href="#">菜单34</a></li>
</ul>
</li>
<li><a href="#">菜单4</a>
<ul>
<li><a href="#">菜单41</a></li>
<li><a href="#">菜单42</a></li>
<li><a href="#">菜单43</a></li>
<li><a href="#">菜单44</a></li>
</ul>
</li>
<li><a href="#">菜单5</a>
<ul>
<li><a href="#">菜单51</a></li>
<li><a href="#">菜单52</a></li>
<li><a href="#">菜单53</a></li>
<li><a href="#">菜单54</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
预览/下载:
/css-html/auto-fit-width-horizontal-css-menu.htm
/css-html/auto-fit-width-horizontal-css-menu-animated-version.htm
Tag标签: css,html,menu,jquery