建站之企业门户网站制作(中粮网)实例教程
建站之企业门户网站制作——中粮网
企业门户网站是一个企业在互联网上对外宣传自己和展示自己形象的一个平台。它不仅能使人们了解企业自身,还能有效辅助企业营销自己的产品。大多数的企业门户网站都会包含以下几项内容:企业简介、企业动态、产品展示、联系方式等。一个企业门户网站也是一家企业的名片,它在加强与客户的联系、完善企业的服务、吸引潜在客户等方面起着重要作用。本章以中粮网为例,分析如何创建企业门户网站。
本章要点
□ 网站配置分析
□ 制作自己的企业门户网站
22.1 网站配置分析
本案例所讲述的中粮网是中粮集团有限公司(COFCO)旗下的门户网站,中粮集团成立于1949年,是全球500强企业,是中国在农产品和食品领域领先的多元化产品和服务供应商。中粮集团从粮油食品贸易、加工起步,产业链条不断延伸至种植养殖、物流储运、食品原料加工、生物质能源、品牌食品生产销售以及地产酒店、金融服务等领域。
22.1.1 服务器配置分析
企业门户类网站服务器的最基本配置也需要选择7×24运行的且需要较高的带宽、实时的监控服务,而且要选用独立的服务器,也就是说用户的服务器从Internet接入到维护管理完全由中粮网自己操作。服务器主要包括:DNS服务器,主要进行访问策略管理、双网线自动路由适配、域名正向解析、域名反向解析;Web负载均衡服务器,主要进行静态页面缓存与分发、图片与视频资源缓存与分发,为Web
应用服务器集群提供负载均衡;多台Web应用服务器构成的Web应用服务器集群,主要处理业务逻辑,生成静态结果,送交Web服务器缓存与分发;主数据库服务器和从数据库服务器,主从数据库服务器互为热备份,主服务器异常自动切至从服务器。
22.1.2 页面设计分析

学习了企业网站的制作以及对中粮集团的背景、产品有了一定程度的了解,可以明确的是中粮集团网站是一个企业形象推广型网站,它主要用于宣传和推广公司的形象和业务。本小节将介绍一个典型企业网站的架构。用户可以通过在IE浏览器输入http://www.cofco.com来访问中粮网。中粮网的主页如下图所示。

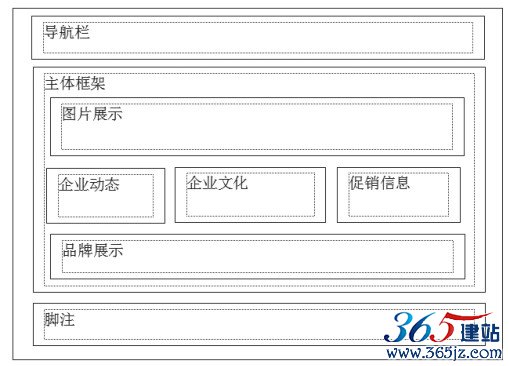
企业门户网站的框架排版通常不会太复杂,一般来说简洁明快的风格能使浏览者快速找到自己需要的信息。本案例的中粮网也是这样的特点,其首页框架如下图所示。
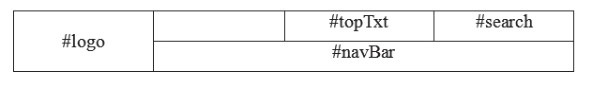
上图展示了中粮网首页的主要框架,以上框架使用网页布局方式中的<DIV>布局方式。下面将介绍中粮网首页各个模块的功能以及相关块中所包含的子<div>块。其中导航栏包括网站的logo,用户注册、登录模块,中英文网站切换链接,搜索引擎,快速导航等内容,其布局如下图所示。

上图中#logo放置的企业logo,#topTxt的内容是我的中粮、登录注册模块,#search提供的是Google的搜索引擎功能,#navBar主要包括首页、精彩活动、美味人生、品牌产品、企业责任、连线中粮、关于中粮这几部分内容的导航信息。导航的设计是头部设计的重点,其架构的好坏直接影响人们浏览该网页的第一感觉。#navBar设计的主要代码如下:
01 <div class="navBar">02 <ul>03 <li><a href="/cn/index.html" class="nav"><img src="/cn/
images/nav1.png" alt="首页 " /></a></li>04 < li><a href= "/cn/activity/index .aspx " class= "nav ">< img
src= "/cn/images/nav5.png" alt="精彩活动 " /></a>05 <li><a href="/cn/health/index.html" class="nav"><img src="/
cn/images/nav6.png" alt="美味人生 " /></a>06 <li><a href="/cn/brand/index.aspx" class="nav"><img src="/
cn/images/nav4.png" alt="品牌产品 " /></a>07 <li><a href="/cn/responsibility/index.html" class="nav"><img
src="/cn/images/nav3. Png" alt="企业责任 " /></a>08 <li><a href="/cn/service/index.html" class="nav"><img src="/
cn/images/nav7.png" alt="连线中粮 " /></a>09 <li class="last"><a href="/cn/about/index.html"
class="nav"><img src="/cn/images/nav 2. png" alt="关于中粮 " /></
a>10 </ul>11 </div>
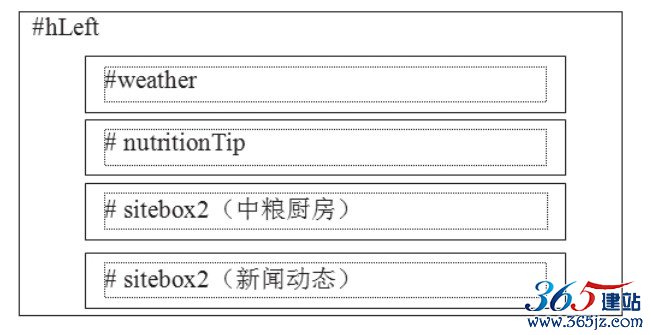
主体部分又可以分为上中下三部分,上边部分用于图片展示,中间部分用于展示企业的一些相关动态信息、优惠信息等,下边部分是旗下品牌的展示区。用于图片展示的部分结构是比较简单的DIV嵌套方式,这里不做重点介绍,需要重点介绍的是中间用于展示企业消息的部分。中间区域的格局又分为左中右三部分,其中左侧区域的布局结构示意图如下图所示。

如上图所示,左侧区域的最上边部分#weather用于显示天气实况信息,这是一个比较实用的小工具;接下来# nutritionTip是一个健康小贴士,给人以温馨提示等;然后#sitebox2(中粮厨房)是一副图片,用来展示中粮集团旗下的厨房用品,如花生油、方便面等;最下面一部分# sitebox2(新闻动态)包含企业自身的新闻动态、集团下面子公司的当前股价、行业新闻等。具体的布局代码如下:
01 <div class="hLeft">02 <div class="sitebox1">03 <dl class="weather"></dl>04 <dl class="nutritionTip"></dl>05 </div>

06 <div class="sitebox2">07 <div class="title">中粮厨房</div></div>08 <div class="sitebox2">09 <div class="title">新闻动态 | 实时股价 | 国资要闻</div>10 </div>11 </div>
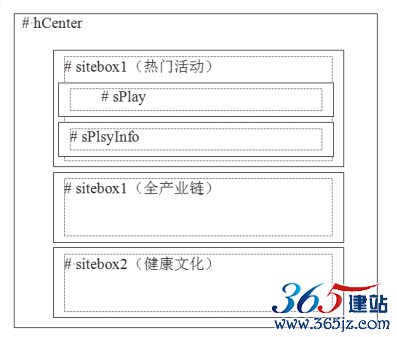
中间部分的布局中,位于中间区域的布局位置是比较重要的,常用于展示一些比较吸引用户的消息,以此来吸引网站浏览者的眼球,网站的创建者就把热门活动放在了这个部分,该部分的布局架构示意图如下图所示。
如上图所示,其中# sitebox1(热门活动)是用来展示热门活动的,#sPlay则是以图片的方式展示活动,在 #sPlsyInfo 中是对应活动的文字信息显示,# sitebox1(全产业链)以图片的形式展示企业的产业链,# sitebox2(健康文化)则用来发布一些与饮食相关的信息,吸引读者通过了解相关饮食文化来购买公司产品。上图框架具体的布局代码如下所示。
01 <div class="hCenter">02 <div class="sitebox1">03 <div class="title"></div>04 <div class="sPlay">05 <div class="sPlsyInfo"></div>06 </div>07 </div>08 <div class="sitebox1">09 <div class="title">全产业链</div>10 </div>11 <div id="h_tagbox" class="sitebox2">12 </div>
13 </div>
右侧区域的结构比较简单,属于上下嵌套型结构,都是用来展示集团旗下品牌的优惠活动的。上半部分区域展示的是集团旗下我买网的优惠信息,标题为我买特惠;下半部分则是链接到好食库的一些小应用,如营养档案、各地美食杂志等。该框架的布局代码比较简单,如下所示。
01 <div class="hRight">02 <div class="sitebox2">03 <div class="title">我买特惠</div>04 </div>05 <div class="sitebox1">06 <div class="title">好食库</div>07 </div>08 </div>
其中#sitebox2用来显示我买网的优惠信息,其标题是我买特惠,而#sitebox1显示的则是好食库的应用,以及好食库网站的链接。
品牌展示部分的架构比较简单,这里不做介绍。需要重点介绍的

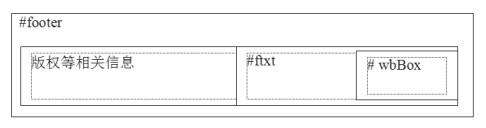
是最底下的脚注部分,脚注部分的框架比较简单,对于大多数企业来说,脚注都会放置网站的版权信息,以及一些友好企业的相关链接等,如下图所示。
以上框架的布局代码以及部分列表信息如下所示。
01 <div id="footer">02 <div class="ftxt">03 <div id="wbBox" >04 <ul>05 < li><a href= "http ://weibo .com/1752161437 " target= "_blank "> 中粮COFCO</a></li>06 <li><a href="http://weibo.com/zlgoodlife" target="_blank">中粮美好生活</a></li>07 <li><a href="http://weibo.com/wmwb" target="_blank">中粮我买网</a></li>
08 <li><a href="http://weibo.com/fulinmen" target="_blank">中粮福临门 </a></li>09 <li><a href="http://weibo.com/ilovelohas" target="_blank">
悦活 Lohas</a></li>10 <li><a href="http://weibo.com/cyjoycity" target="_blank">朝阳大悦城 </a></li>11 </ul>12 </div>13 </div>14 <p>投资者专区 | 加入中粮 | 相关链接 | 隐私政策 | 网站地图 | 联络我们 </p>15 <p>Copyright 2012中粮集团有限公司 版权所有 京ICP备 05002557号</p>16 </div>
上述布局框架中#footer是脚注的大的框架,该框架中#ftxt放置的链接有美酒美食网、我买网、好食库的图片链接,其中嵌套框架#
wbBox放置的是一个列表框,可以链接到中粮旗下几个子公司的微博。
上面已经将网站页面的整体框架设计好了,接下来就需要对各个模块分别进行处理了。以下将详细介绍企业门户网——中粮网的页

面设计技巧,让读者借鉴。
1. 导航中粮网的导航可以说是简洁明了,一目了然,其中导航标题的下拉展开效果是白色半透明的形式,给人一种时尚的美感,学习这种
CSS效果可以在以后很多网站设计的地方用得上,其设计效果如下图所示。
导航栏中DIV布局ID是# navBar,以下是导航栏的CSS设计代码。
01 #header .navBar{position:absolute;top:65px;right:0;}02 #header .navBar .nav{display:block;height:42px;overflow:
hidden;float:left; position: relative;}03 #header .navBar .navInfo {position :absolute ; top :42px ;
right :0 ;display:none;width: 703px ; height:108px ; overflow:hidden;}04 #header .navBar .navInfo
a{display:block;height:27px;width:auto;float:left; overflow: hidden ;
margin-top:21px;}05 #header .navBar .navInfo a:hover{zoom:1;}06 #header .navBar .navInfo a:hover img{margin-
top:-28px;}07 #header .navBar li{float: left;background:url(../images/
navb.png)no-repeat right 15px; padding:0 10px;}08 #header .navBar li.last{background:none;padding-right:0;}09 #header .navBar li.current.nav{ background:#fd9900;}10 ……
11 #header .navBar .navInfoA{width:415px;*width:410px;
*_width:415px;position:relative;left:278px; background:url(../images/
navbt.jpg)no-repeat 0 60px;overflow:hidden;}2. 主体设计主体的设计主要包括图片展示、企业动态信息、优惠信息、品牌展示、应用服务等,内容较多、结构清晰、排版合理才能吸引浏览者。
打开网页首先映入眼帘的是大大的图片展示框,这里使用了图片轮播的功能,图片轮播是网站中常用的功能之一,它用于在有限的网页空间内展示一组产品图片或者广告灯,同时还有非常吸引人的动画效果以吸引浏览者的眼光,如下图所示。

实现图片轮播功能的具体代码如下:
01 $(function(){02 (function(){03 varcurr = -1;
04 varcount = $("#play01 .homeBigPic li").size();
05 for(q=0;q<count;q++){06 var item = "<a href='javascript:void(0)' data='"+q+"' />";
07 if(q==0){08 varitem = "<a href= ' javascript:void(0 )' class=
'current 'data='"+q+"' />";
09 }10 $("#play01 .count").append(item);
11 }12 $(".count a").each(function(i){13 $(this).click(function(){14 i=$(this).attr("data");
15 curr = i;
16 $("#play01 ul li").eq(i).fadeIn('slow').
siblings("li").hide();
17 $(this ).siblings(" .count a " ). removeclass("current " ).end().addClass("current");
18 return false;
19 });
20 });
21 var interval = setInterval(function(){22 var as = $('.count a');
23 var index=0;
24 as.each(function(){25 if($(this).hasClass('current')){26 return false;
27 }28 index++;
29 });
30 if(index==as.length-1){31 index=0;
32 else {33 index++;
34 }35 $(as[index]).click();
36 },7000);
37 })();
38 });

上述代码中,使用了jQuery的网页开发框架技术,这里对jQuery
框架进行简要的介绍。
jQuery 于 2006年1月由美国人 John Resig 在纽约的 barcamp 发布,此后,更是吸引了来自世界各地的众多JavaScript高手加入。
jQuery是一个兼容多浏览器的JavaScript库,核心理念是Write less,do
more( 写得更少 , 做得更多 )。jQuery 使用户能更方便地处理
HTML documents、events,实现动画效果,并且方便地为网站提供
AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
jQuery能够使用户的HTML页面保持代码和HTML内容分离,也就是说,不用再在HTML里面插入一堆js来调用命令了,只需定义ID即可。如今,jQuery已经成为最流行的JavaScript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。
接下来需要介绍的是在主体部分的中间区域,在中粮网的设计中中间部分是热门信息的区域,这里既有热门活动又有旗下我买网的优惠信息的链接。热门活动的设计效果如下图所示。
实现热门活动显示功能的具体代码如下:
01 <script type="text/javascript">02 var oldID=0;
03 $(".sPlsyInfo dl").click(function(){04 var curID = $(this).index();
05 if(oldID==curID){return}06 $(".sPlsyInfo dl").eq(oldID).stop().animate({width:
30},300,function(){07 $(".sPlsyInfo dl").eq(oldID).find("dt").
fadeIn("fast");
08 $(".sPlsyInfo dl").eq(oldID).find("dd").hide();
09 $(".sPlsyInfo dl").eq(oldID).css({width:""});
10 $(".sPlsyInfo dl").eq(curID).animate({width:
362},600)
11 $(".sPlsyInfo dl").eq(curID).find("dt").hide();
12 $(".sPlsyInfo dl").eq(curID).find("dd").
fadeIn("fast");
13 $(".sPlayTxt dl").eq(oldID).hide();
14 $(".sPlayTxt dl").eq(curID).fadeIn();
15 oldID=curID;
16 })
17 })
18 $(".sPlsyInfo dl").eq(oldID).animate({width:362},400)
19 $(".sPlsyInfo dl").eq(oldID).find("dt").hide();
20 $(".sPlsyInfo dl").eq(oldID).find("dd").
fadeIn("fast");
21 $(".sPlayTxt dl").eq(oldID).fadeIn();
22 </script>
在主体部分的左侧区域中,有一栏是用来天气显示功能的应用,这是一个比较实用的应用,现在很多网站都提供了显示用户所在地区天气的功能,这能很方便地让用户在浏览网页的时候获取天气信息。
天气显示效果如下图所示。

实现天气显示功能是使用JavaScript从中国天气网获取实时天气状况信息,实现的代码如下所示。
01 $().ready(function(){02 getStockHtml();
03 $("#weacher").attr('src','http://m.weather.com.cn/n/
pn14/weather.htm'); });
04 $("#weacher").load(function(){05 $("#weacher").show(); });
06 function setStockimg(img){07 document.getElementById('stockimg').src= img;
08 document.getElementById('_sockbigimg').src= img;

09 }
主体部分的右侧区域主要用来展示我买网的优惠信息,效果如下图所示。这是一个比较普遍使用的信息列表展示方式,它将图片和介绍信息放在一行以列表的方式进行展示。
用于实现信息列表展示效果的CSS代码如下所示。
01 .hthplay {width :200px ;border-bottom :1pxsolid # f2 f2
f2 ;padd ing -bottom:15px;margin-bottom: 5px;}02 .hthplay .homeBigPic,.hthplay .homeBigPic
ul{height:417px;width:200px;overflow:hidden;}03 .hthplay .homeBigPic li{height:420px;width:200px;
overflow:hidden;float:left; }04 .hthplay dl{width:200px;height:75px;
overflow:hidden;background:url(../images/hthbg.jpg)no-
repeat;padding:15px 0;}05 .hthplay dt{width:74px;height:74px; float:left;
overflow:hidden;}06 .hthplay dd{width:110px; float:right; overflow:hidden;}07 .hthplay dd h6{ font-size:12px;margin:2px 0;}08 .hthplay .count{padding-top:20px;text-align:center;}09 .hthplay .count img{width:18px;height:18px;background:
url(../images/hnum2.gif); cursor: pointer;}10 .hthplay .count img.current{background:url(../images/
hnum1.gif);}

位于网站底部的最后一部分是中粮品牌展示和脚注,在网站设计中,人们往往比较关注网站的导航、网页框架、色彩搭配等设计,但网站的最下端即脚注部分不能引起设计者足够的重视。通常来说这部分经常被用来放一些设计师认为不是很重要的东西,比如声明条款、
copyright、“回到顶部”的链接或者一些其他联络的细节。其实在脚注部分可以考虑放置一些更重要的东西,与网站有效整合,使其能更大限度地发挥出作用来。
其实,网站下方的脚注主要是提供给用户本网站的一些信息和联络方式。这也是为什么把联络细节和关于网站及网站设计者的基本信息放在下方脚注部分的原因。中粮网的网页底部的设计还是很有特色的,其展示效果如下图所示。
在网站底部,首先是中粮品牌展示的链接,其CSS代码如下所示。
01 .h_pointScroll .h_pointPic{width:792px;overflow:hidden;
height:160px;margin:auto;}02 .h_pointScroll li{width:396px;height:92px;float:left;overflow:
hidden;}
03 .h_pointScroll li img{04 margin-right:7px;
05 }06 .h_pointScroll .h_pointScrollLeft{display:block;position:
absolute;background:url(../images/Z_BotmLeft.gif)no-
repeat ;height:45px;left:10px;top:50px;width:60px;z-index:88}07 .h_pointScroll .h_pointScrollRight{display:block;position:
absolute;back ground:url(../images/Z_BotmRight.gif)no-
repeat ;height:45px;width:45px;top:50px;right:20px;z-index:9;}
脚注部分除了有联系方式、版权信息等内容,还有品牌链接及微博,微博使用了下拉列表的方式,使用户可以链接到特定品牌的官方微博,因此,中粮网的脚注部分还是内容比较丰富的。脚注部分的
CSS代码如下所示。
01 #footer{z-index:999;position:relative;}02 #footer .ftxt{float:right;}03 #footer .ftxt img{float:left;margin-right:5px;}04 #wbSelect{position:relative;display: block; float:left;}05 #wbBox{position:absolute;bottom:24px;left:0;border:1px solid
#e2e2e2;background:#fff;width: 102px;display:none;}
06 #wbBox a{font-weight:normal;color:#999;}07 #wbBox a:hover{font-weight:normal;color:#666;}08 #wbBox ul{padding:2px 5px;}09 #wbBox li{background:url(../images/dot.g if)no-repeat 1px 10px; line-height:1.5em;padding:4px 0;padding-left:12px;}
22.2 制作自己的企业门户网站
本节视频教学录像:4分钟制作自己的企业门户网站的具体操作步骤如下。
22.2.1 需求分析
企业门户就是一个连接企业内部和外部的网站,它可以为企业提供一个单一的访问企业各种信息资源的入口,企业的员工、客户、合作伙伴和供应商等都可以通过这个门户获得个性化的信息和服务。企业门户可以无缝地集成企业的内容、商务和社区:首先,通过企业门户,企业能够动态地发布存储在企业内部和外部的各种信息;其次,企业门户可以完成网上的交易;此外,企业门户还可以支持网上的虚拟社区,网站的用户可以相互讨论和交换信息。
22.2.2 配置分析
本小节制作的企业门户网站主要采用JSP和SQL Server开发。系
统界面简洁友好,主要包括前台展示页面和后台管理模块,前台展示页面面向用户,后台管理模块面向管理员。
前台展示区包括首页、产品信息、解决方案、技术支持、客户渠道、论坛等模块信息的显示功能。
后台管理模块包括用户管理、公告管理、新闻中心管理、留言板管理、产品管理、客户管理等多个功能模块的功能。
22.2.3 网站制作步骤
首先,在SQL Server中创建数据库,并创建相应的数据库表。
数据库系统设计如下:
⑴ 用户表。
⑵ 客户信息表。
⑶ 产品信息表。
⑷ 留言板信息表。
⑸ 新闻表。

其次,采用JDBC-ODBC桥接的方法来实现数据库的连接,完成数据库的创建后,须在控制面板中创建ODBC数据源。
用DBConnection.java来实现数据库连接的代码如下:
01 package dreamtime.dreamnews;
02 import java.sql.*;
03 import java.util.*;
04 import java.io.*;
05 public class DBConnection {06 private Connection conn;
07 private Statement stmt;
08 private ResultSet rs;
09 public DBConnection()
10 {11 conn = null;
12 }13 public Connection getConn()
14 {return(getConnToSql());}15 public Connection getConnToSql()
16 {17 try{18 Class.forName( "sun.jdbc.odbc.JdbcOdbcDriver").
newInstance();
19 conn = DriverManager.getConnection("jdbc:odbc:
testDB");
20 }catch(Exception e)
21 {e.printStackTrace(); }22 return conn; }}23 在网站首页中显示特价商品信息采用了分栏技术也就是应用if语句结合求模运算符实现在一个单元格中同时显示两列数据关键代码如下24 < table border= "1 " align= "center " cellpadd ing= "0 "
cellspacing= "0 "bgcolor="#FFFFFF"
25 bordercolorlight="#cccccc" bordercolordark="#FFFFFF">26 < tralign= "center " bgcolor= "#BFE6FF "> < td height= "27 "colspan="3">≡ 产品信息 ≡</td></tr>27 <%BasetableFactory bf=BasetableFactory.getInstance();
28 String sql=ParamUtils .getRequestString(request , "sid ");
//调用ParamUtils类的 getRequestString方法处理 request信息
29 if(sql!=null&&!"".equals(sql))sql="WHERE sid="+sql; //当 sql不为空时重新连接 sql字符串
30 Collection coll=bf.ListSoft(sql); //根据产品类别ID查询产品信息
31 if(coll==null||coll.size()<0||coll.isEmpty()){%>32 <tr align="center">33 <td width="750" height="24" colspan="3">没有添加该类别的产品</td>34 </tr><%}else{35 Iterator it=coll.iterator(); //定义并实例化 iterator
的一个对象
36 while(it.hasNext()){ //判断序列中是否还有其他元素
37 Softs=(Soft)it.next(); //取得序列中的下一个元素 %>38 <tr>39 <td width="33%" height="24" align="center">产品名称</td>40 <td width="33%" align="center"><%=s.getName()%></
td>41 <td width="34%" rowspan="5" align="center">42 <%String path=bf .SearchHead( "WHERe iid= '
"+StringUtils .toUnicode(s.getIid()+"'")).getPath();
43 if(path==null){out.print("无图片 ");
44 }e lse{out.print("< img src= '"+path+" ' width=150
height=135>");}%></td>45 </tr>46 <tr>
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

