建站之制作自己的社交网站实例(开心网)教程
建站之社交网站——开心网
社交网站又称SNS网站,主要是以认识朋友为基础,扩展自己人脉的网站类型。网站用户可以以该网站为平台进行交流,所以一般都有用于交流的构件:博客、留言板和一些即时聊天工具等。该类网站一般还会提供一些便民服务:二手物品转让、拼车信息、团购信息等,使网站的用户可以从中受益,进而保证网络的可持续发展。
25.1 网站配置分析
本节视频教学录像:4分钟开心网是中国著名的社交网站之一,由北京开心人信息技术有限公司于2008年3月创立,其核心用户为中国社会财富和主流文化的缔造人群——北京、上海、广州等大中城市的白领群体,主要提供照片分享服务、在线聊天服务、音乐分享服务、网络存储服务、博客托管服务、互动游戏服务等。据统计,开心网已发展成为中国最具影响力的白领社交网站(SNS),注册用户突破1.4亿,访问量已经进入中国网站前10名,网站Alexa排名进入前200名。本章以开心网为例,分别从服务器配置、页面设计和程序开发三个方面分析社交网站。
25.1.1 服务器配置分析
开心网前端的服务器一共有17个IP:220.181.66.138、
123.103.12.24、123.103.12.25、123.103.12.26、123.103.12.27、
123.103.12.28、123.103.12.36、123.103.12.37、123.103.12.38、
123.103.12.39、123.103.101.98、123.103.101.107、123.103.101.116、
123.103.102.130、220.181.66.131、220.181.66.135、220.181.66.136。
其图片服务器用了ChinaCache,开心网的前端用了DNS轮询CDN。
前端服务器使用的是Apache,max-age=1,等于设置缓存,并且开启了gzip压缩。
令人意外的是开心网的Web没有用squid或者lvs,而是只使用
DNS轮询。因为DNS轮询分配的压力非常不平均,所以仅仅依赖DNS轮询是非常不安全的。
25.1.2 页面设计分析
本小节将介绍开心网的页面设计架构。用户可以通过在IE浏览器输入http://www.kaixin001.com/来访问开心网。开心网的主页如下图所示。
首次打开开心网客户端,需要用户输入用户名及密码进行登录操作。开心网手机客户端没有提供新用户注册功能,所以如果还没有注册开心网的用户只能打开网页页面进行注册。
开心网首页结构较为简单,从而也体现了其网站特征:需要注册,然后才能享用其提供的大部分的功能;包含内容不多,但是每一项内容都有其很重要的作用,比如,其logo设计,为开心笑脸,非常可爱,且颜色醒目,让人能一眼看到,确实起到了网站的标识作用。logo下方为登录部分,且明确给出可以采用其他账号,诸如QQ账号等登录。而正中间则为新用户注册部分,极大地方便了新用户的注册。右方给出的注册用户数量,是为自己打广告的极大数据佐证,其下方的关系图,则以一种简单易懂的方式给出了该网站的类型。


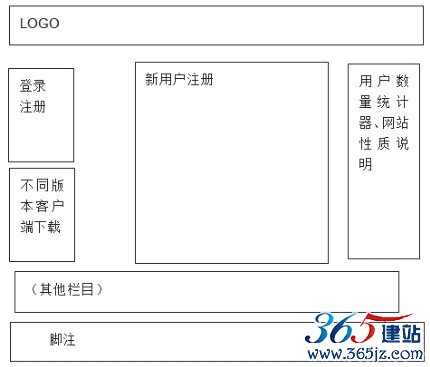
开心网首页框架如下图所示。
框架使用网页布局方式中的DIV布局方式,下面给出开心网首页各个模块所包含的子<div>块。
用户快捷导航设计的主要代码如下:
01 </div>02 <div id="head2_kxt3" class="hasSub"><a class="headLink"
href="/t/help.html"><b>帮助</b></a></div>03 <div id="head2_kxt2" class="hasSub"><a class="headLink"
href="http://login.kaixin001.com"><b>登录</b></a></div>04 <div id="head2_kxt1" class="hasSub"><a class="headLink"
href="http://reg.kaixin001.com"><b>注册</b></a></div>05 </div>06 <script type="text/javascript">07 bindSearchEvents(0);
08 ( function($ ){09 //onmouseout="$j( this ).
removeClass( 'hasSub_show' );
h('more_sub');"onmouseover="$j(
this ).addClass( 'hasSub_show' ); s('more_sub');"
10 var container = $( '#head2_kxt4' ),11 headLink = container.find( '.headLink' ),12 subUl = container.find( '#more_sub' );
13 container.hover( function(){14 var iframe = container.find( '.headSubIframe' );
15 $( this ).toggleClass( 'hasSub_show' );
16 headLink.toggleClass( 'hover' );
17 subUl.toggle();
18 iframe.css( { 'right' : 0 , 'left' : 'auto' }).toggle();
19 } )
20 } )( $j );
21 </script>22 <!--div class="headFindPerson rt_nav" style="clear:none;">23 <div class="rt_menu l"><a href="http://reg.kaixin001.com"
class="ce"id=head_reg>注册</a></div>24 <div class="l rt_menu_bar"></div>
25 <div class="rt_menu l"><a href="http://login.kaixin001.com"
class="ce">登录</a></div>26 <div class="l rt_menu_bar"></div>27 <div class="rt_menu l"><a href="/t/help.html" class="ce">
帮助 </a></div>28 <div class="l rt_menu_bar"></div>29 <div class="rt_menu" >30 <a href="/daohang.html" class="ce2">导航</a>31 </div>32 </div-->33 <div class="c"></div>34 </div>35 </div>36 <iframe id="headIframe" frameborder="0"
src="about:blank"></iframe>37 </div>
注册完成或者登录之后进入开心网个人首页,如下图所示。个人

首页采用白色为底色,大致布局和主页相似。
主导航的作用是提供用户一个快捷方式,方便用户的点击查找,而且顶部横幅鲜明、突出,不影响总体布局。
作为一个SNS网站,开心网主要提供相册、圈子、日记、礼物等功能。相册提供一般的相册服务,上传照片与人分享,并对其尽行管理。圈子可以轻松找到许久不曾联系的昔日好友,可以根据自己的偏好主动去搭讪自己想认识的朋友,从某种程度上打破了地域上的限制,从而促进了不同院校、不同工作地的大学生和社会白领等人群的相互交流,为大学生和白领的社交提供了一个全新的渠道。
主导航的代码如下:
01 <div id="app_friend_tip" style="z-
index:100101;position:abso lute;background:#fff;border:2px solid
#F7F7F7;width:160px;he ight:250px;display:none;"></div>02 <div id="head_applist" style="padding-top:3px;"></div>03 < div id = " appMenu " class = " appMenuhomeMeLeft "style="display:none;"><uldata-sigil="basic" data-visibleItem="5">< li ><aclass="app_l_spapp_photo" onfocus="this.blur();"title="照片 "
href="/photo/albumlist.php" > 照片 </a><a class="rtfunc"
onfocus="this.blur();" href="/photo/up load_photo.php"> 上传 </a></
li>< li ><a class="app_ l_spapp_repaste"
onfocus="this.blur();"title="转帖 " href="/repaste/hotrp.html" >转帖</
a><a class="rtfunc" onfocus="this.blur();" href="/!repaste/
repaste.php"> 发表 </a></li><li ><a class="app_l_spapp_diary"
onfocus="this.blur();"title="日记 " href="/diary/fdiarylist.php" >日记 </
a><a class="rtfunc" onfocus="this.blur();" href="/d iary/write.php?
f=h"> 发表 </a></l i>< li ><a class="app_ l_sp app_records"
onfocus="this.blur();"title=" 记录 " href="/records/friend.php" > 记录 </a></l i>< li ><a class="app_ l_sp app_g ift"
onfocus="this.blur();"title=" 礼物 " href="/~g ift/index.php?src=kx
left" > 礼物 </a></l i>< listy le="display:none"><a class="app_
l_spapp_kxcp" onfocus="this.blur();"
onclick="Kx.Utils.writeLog2('left_nav_click_stat_1282');"title=" 开心集品 " href="http://jipin.kaixin001.com/?_sfrom=platform&blank=1"
target="_blank"> 开心集品 <img class="extrai" src="http://
img.kaixin001.com.cn/images/newpage .gif " /></a></l i>< listyle=
"display :none "><a class= "app_ l_spapp_100013368 " on focus= "
this.blur();" onc lick= "Kx .Utils.writeLog2( '
left_nav_click_stat_100013368');"title=" 名品打折 " href="/interface/
statLog2.php?ur l=http%3A%2F%2Fbuy.kaixin001 .
com&key=KaiXinMingPin_click_fromLeft " target= "_blank " style= "background :url( 'http ://pic1 .kaixin001 .com.cn/p ic/
app/93/49/1162_156934919_platform-16x16.gif ')no-repeat 1px0;">
名品打折 </a></li><li style="display:none"><a
class="app_l_spapp_star" onfocus="this.blur();"title=" 公共主页 "
href="/interface/statLog2.php?ur l=%2Fpage%2Fnews.php&key=
left_nav_click_stat_1230" > 公共主页 </a></l i>< listyle= "display :none "><a class= "app_ l_spapp_rgroup "onfocus="this.blur();"title=" 圈子 " href="
javascript:appRgroupExpand(0);" ><span class="ntc"
style="display:none;"><b>0</b></span> 圈子 </a><a
id="app_rgroup_create" class="rtfunc" onfocus="this.blur();" href="
javascript:appRgroupCreate(0);"> 创建 </a></li><span
id="rgroup_expand"style="display:none;" data-expand="0"></span>< li
class="show_moreapp"data-sigil="more_basic_menu">04 <a href="javascript:void(0)" class="hmore hmoreBasic">更多</a>05 </li></ul><ul><li ><a class="app_l_spapp_webgame"
onfocus="this.blur();"title="网页游戏 " href="http://
game.kaixin001.com" target="_blank">网页游戏 <img class="extrai"
src="http://img.kaixin001.com.cn/images/arrow_blur.gif"/></a></l i>< li ><a
class="app_ l_spapp_kxmbapp" onfocus="this.blur();"title="无线应用推荐 " href="/mobileapp/index.php" target="_blank">无线应用推荐 </
a></li><li ><a class="app_l_spapp_sims"
onfocus="this.blur();"title="开心人生 " href="/app/?
aid=1270&clickfrom=homeLeftDefaultRcmd" > 开心人生 </a></li><li ><a class="app_l_spapp_city" onfocus="this.blur();" title="开心城市"
href="/app/?aid=1226&clickfrom=homeLeftDefaultRcmd" > 开心城市 </
a></li><li ><a class="app_l_spapp_farm" onfocus="this.blur();"
title="开心庄园 " href="/app/?
aid=1160&clickfrom=homeLeftDefaultRcmd" > 开心庄园 </a></li><li ><a class="app_l_spapp_flashgame" onfocus="this.blur();" title=" 小游戏中心 " href="http://xyx.kaixin001.com/?from=platform&blank=1"
target="_blank"> 小游戏中心<img class="extrai" src="http://
img.kaixin001.com.cn/images/newpage.gif"/></a></li></ul><ul><li ><a
class="app_l_sp app_group" onfocus="this.blur();" title=" 群组 "
href="/group/" > 群组 </a></li><li ><a class="app_l_sp app_weibo"
onfocus="this.blur();" title=" 微博 " href="/weibo/" > 微博 </a></li><li ><a class="app_l_sp app_dongta" onfocus="this.blur();" title=" 动他一下 " href="/~dongta/index.php?src=kxleft" > 动他一下 </a></li><li ><a class="app_l_spapp_file" onfocus="this.blur();" title=" 网络硬盘 " href="/~file/index.php" > 网络硬盘 </a></li><li ><a
class="app_l_spapp_yuan" onfocus="this.blur();" title=" 姓名缘分 "
href="/~yuan/index.php" > 姓名缘分 </a></li><li ><a
class="app_l_spapp_film" onfocus="this.blur();" title="电影 " href="/
app/?aid=1020&clickfrom=homeLeftDefaultRcmd" > 电影 </a></li></
ul><div class="appfuc"><a href="/app/list.html?
from=platform_addapp" class="magBtn"> 添加 </a><a href="/set/
appman2.php" class="magBtn"> 管理</a></div></div>
25.1.3 网站程序开发分析
社交类网站一般面向白领、学生等人群,且多为休闲性质,故大多数人不会花费太长时间等待页面的下载,所以页面中模块下载速度不能太慢,下载时可以采用分块下载的方法,其代码入下:
01 <script type="text/javascript">02 //设置当前页面加载方式:分块快速加载
03 window.fastloadMode = false;
04 varobjRecordsVars = {05 'preferred_privacy' : 0,06 'preferred_album': 1,07 'privacy_tip' : 0,08 'preferred_sign' : '0' //checked ? 0/109 };
10 function f_afterseluid(f_seluid){11 if(parseInt(f_seluid)){12 window.location = "/home/" + f_seluid+".html";
13 }14 }15 var v_home_index_showlogo = 0;
16 var g_apppop_id = 0;
17 var g_reginto = parseInt("0");
18 var g_apppop_filter = 0;
19 var g_profile_navtipnum = "0";
20 function updateHashHistory(hash){21 if(!hash){22 hash = getPageHash();
23 }24 if(hash){25 varstrtype = hash;
26 goToNews(strtype, 157821162, 157821162);
27 }28 }29 function recoverMouseOver(event)
30 {31 event = event || window.event;
32 vartarget = $j( event.target || event.srcElement );
33 target.parents('.f_repaste:first').hide();
34 varel = $j( preCloseBtn ).parents('.gw1:first').find('div.
newscnt div');
35 el.css( 'background', '#fff' );
36 el.find('img:first').hide();
37 el[0].onmouseout = function(){38 el.find('img:first').hide();
39 this.style.background='#fff';
40 }
41 }42 g_viewmode = "";
43 varstateData = [];
44 varg_ouinfo = '{"ou_type":1,"ou_id":157821162,"uid":
157821162}';
45 c4_g_commentouid = "157821162";
46 c4_g_commentvuid = "157821162";
47 g_home_ta = "她 ";
48 g_home_ouid = "157821162";
49 g_home_vuid = "157821162";
50 g_home_commentright = "1";
51 g_curr_news_type = 0;
52 g_app_photo_id = "1";
53 g_app_diary_id = "2";
54 g_app_record_id = "1018";
55 g_app_repaste_id = "1088";
56 g_app_state_id = "3";
57 g_app_focus_id = "1204";
58 g_app_vote_id = "1016";
59 g_election_cnt = "0";
60 </script>
在浏览器的右下角经常能够看到浮动的弹出式文字、视频,为用户展示产品广告或热点新闻。实现该功能的代码如下:
01 $j(function(){02 /**03 热门推荐相关交互定义
04 */05 K.App().define(function(require){06 var $ = require('jQuery'),07 CommandHandler;
08 CommandHandler = {09 'container': '#freshmanCmd',
10 'events': {11 //换一换
12 'click a.j-fmc-change': 'onChangeClick',13 //关闭
14 'click a.j-fmc-close': 'onCloseClick',15 //点击切换当前项
16 'click div.j-fmc-box': 'onItemClick',17 'click a.j-fmc-box': 'onItemClick',18 //鼠标悬浮,文字内容 slideup19 'mouseenter div.j-fmc-box': 'onItemMouseEnter',20 'mouseleave div.j-fmc-box': 'onItemMouseLeave'
21 },22 'main': function(){23 this._init();
24 },25 '_init': function(){
26 var container = this.getContainer(),27 me = this;
28 this.selector = {29 'wrap': '.j-fmc-wrap',30 'list': '.j-fmc-list',31 'item': '.j-fmc-item',32 'box': '.j-fmc-box',33 'info': '.j-fmc-info',34 'mask': '.j-fmc-mask',35 'cnt': '.j-fmc-cnt'
36 };
37 this.wrap = container.find(this.selector.wrap);
38 this.list = container.find(this.selector.list);
39 this.items = container.find(this.selector.item);
40 this.slideTime = 400; //文字 slideup时间
41 this.changeLock = false; // "换一换 "锁定
42 this.typeNumber = 4; //种类,也可以理解为显示的个数
43 this.itemWidth = 142; //每个元素的宽度
44 //分类 items,存储每类 items 和当前位置标记
45 // itemCache = [{46 // items: [item1, item2],47 // curIndex: 048 // }]49 this.itemCache = [];
50 $.each(this.items, function(index, val){51 vart = index % me.typeNumber,52 type = me.itemCache[t] || {},53 arr = type.items || [];
54 val = me.items.eq(index);
55 val.attr('data-fmcIndex', index); //存储每个元素的初始位置
56 arr.push(val);
57 type.items = arr;
58 me.itemCache[t] = type;
59 });
60 $.each(this.itemCache, function(index, val){61 val.curIndex = 0;
62 });
63 // list中只保留当前组
64 this.list.children(':gt(' +(this.typeNumber - 1)+ ')').remove();
65 },66 /**67 准备换一换的下一组要显示的数据
68 */69 'prepareNextItems': function(){70 varitems;
71 $.each(this.itemCache, function(index, val){
72 var nextIndex =(val.curIndex + 1)% val.items.length,73 nextItem = val.items[nextIndex];
74 if(items){75 items = items.add(nextItem);
76 }77 else {78 items = nextItem;
79 }80 });
81 this.list.append(items);
82 },83 /**84 换一换事件响应
85 */86 'onChangeClick': function(evt){87 evt.preventDefault();
88 $.post(
89 '/home/aj_myHomeEvent.php',90 {91 'actflag': 'lifeTimeShowChanged',92 'r': Math.random()
93 }94 );
95 if(this.changeLock){96 return;
97 }98 varme = this;
99 this.changeLock = true;
100 //准备新的下一页数据
101 this.prepareNextItems();
102 //执行下一页动画过程
103 this.list.animate(
104 {'left': -(this.itemWidth * this.typeNumber)},105 500,106 function(){107 // itemCache中指针变为当前
108 $.each(me.itemCache, function(index, val){109 val.curIndex =(val.curIndex + 1)% val.items.length;
110 });
111 //删除第一组数据,并使 list回归
112 me.list.children(':lt(' + me.typeNumber + ')').remove();
113 me.list.css('left', 0);
114 //解锁
115 me.changeLock = false;
116 }117 );
118 },
119 /**120 关闭
121 */122 'onCloseClick': function(evt){123 evt.preventDefault();
124 this.getContainer().hide();
125 $.post(
126 '/home/aj_myHomeEvent.php',127 {128 'actflag': 'lifeTimeShowRecommend',129 'r': Math.random()
130 }131 );
132 },133 /**134 点击元素,切换同类的另一个数据
135 */136 'onItemClick': function(evt){137 //evt.preventDefault();
138 vartarget = $(evt.currentTarget).parents(this.selector.
item),139 idx = parseInt(target.attr('data-fmcIndex'), 10),140 type = idx % this.typeNumber,141 cache = this.itemCache[type],142 next;
143 //删除现有项
144 cache.items.splice(cache.curIndex, 1);
145 if(cache.items.length){146 cache.curIndex = cache.curIndex % cache.items.length;
147 next = cache.items[cache.curIndex];
148 target.animate({'opacity': 0}, 100, function(){149 target.after(next).remove();
150 });
151 }152 //已经没有该类数据
153 else {154 this.getContainer().hide();
155 }156 },157 /**158 mouseover时,文字描述 slideUp159 */160 'onItemMouseEnter': function(evt){161 vartarget = $(evt.currentTarget),162 info = target.find(this.selector.info),163 mask = target.find(this.selector.mask),164 cnt = target.find(this.selector.cnt);
165 info.stop().animate({'height': '118px'},
this.slideTime);
166 cnt.stop().animate({'padding-top': '8px'},
this.slideTime);
167 mask.css({'height': '118px'});
168 },169 /**170 mouseout时,文字描述 slideDown171 */172 'onItemMouseLeave': function(evt){173 vartarget = $(evt.currentTarget),174 info = target.find(this.selector.info),175 mask = target.find(this.selector.mask),176 cnt = target.find(this.selector.cnt);
177 info.stop().animate({'height': '22px'}, this.slideTime);
178 cnt.stop().animate({'padding-top': '2px'},
this.slideTime);
179 }
180 };
181 return CommandHandler;
182 });
183 });
184 </script>
25.2 建站之制作自己的社交网站
开心网的效仿对象是Facebook的模式:广告收入+增值服务收费。
在中国,网民已经形成了网络就是免费午餐的思维定势,一旦向用户收费,用户数量无疑会受到很大限制。因此,在中国直接向用户收费是不明智的。而利用广告呢?现在开心网的用户是因为其没有广告,是一片轻松休闲的网络净土,所以才留下的。当某一天,打开开心网页面却被大量广告包围,用户是否会依然光顾,将是个问题。
如何才能打破僵局呢?有如下两点可以考虑。
⑴ 网站内容方面,使自己的网站内容独具一格,使人欲罢不能。
⑵ 广告方式方面,可以采用巧妙的方式植入广告,创造多赢局面。
25.2.1 需求分析
网站建设之前,一定要进行全面、理性的市场分析,指导网站建设的定位。对于社交类网站,首先要确定的就是用户群,根据不同的用户群确定网页是否进行视觉界面定制。
比如,专业人群用户。专业用户主要指具有高素质、专业化的中青年白领,具体是年轻化、高学历化、具有资深互联网经验的用户群。
这类人群热衷与大众分享自我,爱好原创内容,在设计方面有一技之长,而且作为互联网的从业人员也较多。网页的视觉界面定制就是一种很好的方式,可以充分展现自己的个性、身份和价值观。
普通非专业人群用户。中国互联网数据研究咨询中心发布的调查数据显示,国内超过75%的网民为普通非专业用户,这类人群不具备互联网专业技能,他们需要通过设计网站提供的模板平台来局部性地更换视觉元素,以网站提供的可更换视觉要素来满足自己的个性需求。考虑到普通非专业用户人群更喜欢快捷、易懂、易操作的方式,设计师应该提供丰富多彩的视觉界面,采用推荐的方式为用户推出不同风格的个性化模板,根据不同的用户群确定页面风格。
此类网站设计的技术和内容还有很多,需要设计师根据面向人群、开发技术、开发周期及资金投入等方面进行综合权衡,从而进行网站的制作。
25.2.2 配置分析
本小节制作的社交网站采用 JSP 和 SQL Server 开发。用户数设
计不低于 500 万,而其他的用户相关的记录,如“我看过的电影”之类的,则更多。如此大量的数据放在一张表里面,肯定会出问题,所以必须采用分表存储,这样就涉及用哪种规则来分表。一般情况下有两种方式,即用ID和日期来分。对于用户,大多还是会用用户ID作为规则。在此,仿照开心网的布局,将数据库设计成用户中心为一个库,其他每个模块为独立的库。其中,每个库都可以做成Master/
Slave的模式,实现读写分离和备份。考虑到若读操作很大量,则可以在 slave 前放置一个 LVS 实现负载均衡(MySQL Proxy 可以实现类似的功能),以保证数据库的稳定性。虽然是独立的库,但是服务器有可能是同一台。
25.2.3 网站制作步骤
采用JDBC-ODBC桥接的方法来实现数据库的连接,完成数据库的创建后,须在控制面板中创建ODBC数据源。其代码如下:
01 package dreamtime.dreamnews;
02 import java.sql.*;
03 import java.util.*;
04 import java.io.*;
05 public class DBConnection {06 private Connection conn;
22 return conn; }}
系统前台主页主要代码如下:
01 <!--header -->02 <div id="header">03 <h1 id="logo-text"><a href="index.
html"title="">FACEBOOK</a></h1>04 <!-- <p id="slogan">关于我的社区那些事儿</p>05 -->06 <div id="header-links">07 <p>08 <a href="a/index.html">登录</a> |09 <a href="a/index.html">注册</a>10 </p>11 </div>12 <!--header ends-->13 </div>
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

