使用CSS固定页面背景图片位置的方法(background-attachment/background-size)
实例
如何使用CSS固定页面背景图片位置:
body
{
background-image: url(bg.png);
background-attachment: fixed;
}所有浏览器都支持 background-attachment 属性。
只要把 background-attachment 设成 fixed 就能固定背景图片了。若是要取消固定的话,只要把 background-attachment 拿掉或是设成 none 就行了。而其中的 background-repeat 设成 no-repeat 是避免当背景图片太小张时,让它不要重覆的显示。
还有另一种常见的情况是,背景图片本身就只是小小张的,但想让它固定在网页的某一位置的话,我们除了用 background-attachment 之外,还要搭配 background-position 来一起使用。
Body一样不变,直接看CSS的部份:
CSS
body{
/* 设定背景图片 */
background-image:url("logo.gif");
/* 让图片不重覆排列 */
background-repeat:no-repeat;
/* 固定背景图片位置 */
background-attachment:fixed;
/* 设定背景图片在右下角 */
background-position:rightright bottombottom;
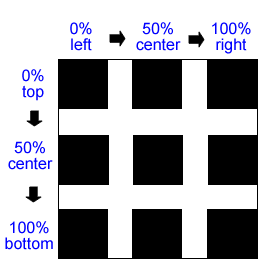
}background-position 值的设定可用数字加单位、数字加百分比或是使用关键字。background-position 基本上需要两各值,第一个是距离左边界的值,另一个则是距离上边界的值。但是若是要在中间的话,可以设一个 center 就可以了,另一个若没有的话,会自动认为也是 center。
background-position 位置的相对关系可以参考下面的图解。
最近在写项目的时候遇到一个页面效果:背景图片固定,但是当我们滚动滚动条的时候感觉背景图片也随着滚动条上下滚动,查阅了相关资料,做记录如下:
只要固定的元素的背景background-size值设置为cover,background-attachment的值设置为fixed,这样就实现了单页面的背景固定和滚动效果。
HTML代码:
<div class="testBefore"><h1>BEFORE</h1></div> <div class="fixedBg"></div> <div class="testAfter"><h1>AFTER</h1></div>
CSS代码:
<style>
body,html{ height: 100%; }
*{ margin: 0; padding: 0; }
.fixedBg{
min-height: 500px;
background-image: url("bg.jpg");
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
.testBefore,.testAfter{
background: #333;
width: 100%;
height: 300px;
text-align: center;
}
h1{
color: #fff;
font-size: 100px;
line-height: 300px;
}
</style>CSS实现响应式全屏背景图实例
使用background-size 属性,填充整个viewport.
当css属性background-size 值为cover时,浏览器会自动按比例缩放背景图的宽和高,直到大于或等于viewport的宽和高.
使用媒体查询为移动设备提供更小尺寸的背景图
为什么要给移动设备提供小尺寸背景图呢?在demo中,我们看到的背景图的实际尺寸为5498px * 3615px,使用这么大尺寸图片的目的是满足绝大多数宽屏显示器,并且不会显示模糊,而代价就是1.7MB的图片体积。
但是在移动设备上没有必要使用这么大的图片,同时大图还会导致加载变慢,尤其是在移动网络下。
需要说明的是:为移动设备提供小背景图对该技术方案来说是可选的。
实践
HTML
<!doctype html> <html> <body> ...Your content goes here... </body> </html>
后面我们会给body标签指定背景图,这样背景图就可以填充整个浏览器viewport了。
其实,该方案对所有的块级容器都可以生效。如果你的块级容器的宽高是动态的,那么背景图将自动伸缩,充满整个容器。
CSS body标签的样式如下:
body {
/* 加载背景图 */
background-image: url(images/background-photo.jpg);
/* 背景图垂直、水平均居中 */
background-position: center center;
/* 背景图不平铺 */
background-repeat: no-repeat;
/* 当内容高度大于图片高度时,背景图像的位置相对于viewport固定 */
background-attachment: fixed;
/* 让背景图基于容器大小伸缩 */
background-size: cover;
/* 设置背景颜色,背景图加载过程中会显示背景色 */
background-color: #464646;
}上面最重要的一条就是:
background-size: cover;
这样浏览器就会按比例缩放背景图直至背景图宽高不小于容器的宽高(在上面的例子中,就是body标签)。
这里需要注意的一点就是:如果背景图小于body标签的尺寸(例如在高分辨率显示器上,或页面内容特别多时),浏览器会拉伸图片。我们都知道,当把一个图片拉伸时,图片会变模糊。
因此,在选择背景图时,要特别注意尺寸。为了照顾到大尺寸屏幕,demo里用的图片尺寸为5498px * 3615px 。
同时,为了让背景图始终相对于viewport居中,我们声明了:
background-position: center center;
上面的规则会把背景图缩放的原点定位到viewport的中心。
接下来我们需要解决的问题是:当内容的高度大于viewport的高度时,会出现滚动条。我们希望背景图始终相对于viewport固定,即使用户滚动时也是一样。
解决办法就是:
background-attachment: fixed;
(可选)使用媒体查询应对小屏幕
为了应对小屏幕,我用photoshop将背景图按比例缩放到768px * 505px,然后通过smush.it 压缩图片体积。这样就将图片体积从1741KB降到114KB,节省了93%。
下面是媒体查询的写法:
@media only screen and (max-width: 767px) {
body {
background-image: url(images/background-photo-mobile-devices.jpg);
}
}上面的媒体查询将max-width: 767px 设为断点,也就是说当浏览器viewport大于767px时,会使用大背景图,反之使用小背景图。
使用上面媒体查询不利的一面是,如果你把浏览器窗口从1200px缩小到640px(反之亦然),你会看到一个短暂的闪烁,因为小背景图或大背景图正在加载。
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

