jquery网页自动弹出层的方法
1、JQuery效果

2、步骤分析:
第一步:引入jQuery相关的文件
第二步:书写页面加载函数
第三步:在页面加载函数中,获取显示广告图片的元素。
第四步:设置定时操作(显示广告图片的函数)
第五步:在显示广告图片的函数中,使用jQuery的方法让广告图片显示(show())
第六步:清除显示广告图片的定时操作
第七步:设置定时操作(隐藏广告图片的函数)
第八步:在隐藏广告图片的函数中,使用jQuery的方法让广告图片隐藏(hide())
第九步:清除隐藏广告图片的定时操作
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
<script>
$(function(){
//1.书写显示广告图片的定时操作
time=setInterval("showAd()",3000);
});
//2.书写显示图片的函数
function showAd(){
//3.获取广告图片,并让其显示
//$("#img_2").show(1000);
$("#img_2").slideDown(3000); //滑入
//4.清除显示图片的定时操作
clearInterval(time);
//5.设置隐藏图片的定时操作
time=setInterval("hiddenAd()",3000);
}
function hiddenAd(){
//6.获取广告图片让其隐藏
//$("#img_2").hide();
$("#img_2").slideUp(3000); //滑出
//7.清除隐藏图片的定时操作
clearInterval(time);
}
</script>
jQuery实现打开网页自动弹出遮罩层或点击弹出遮罩层功能
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>www.jb51.net - jQuery简便实现遮罩层</title>
<meta charset="utf-8">
<style>
body {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
margin:0;
}
#main {
height:1800px;
padding-top:90px;
text-align:center;
}
#fullbg {
background-color:gray;
left:0;
opacity:0.8;
position:absolute;
top:0;
z-index:3;
filter:alpha(opacity=80);
-moz-opacity:0.5;
-khtml-opacity:0.5;
}
#dialog {
background-color:#fff;
border:5px solid rgba(0,0,0, 0.8);
height:400px;
left:50%;
margin:-200px 0 0 -200px;
padding:1px;
position:fixed !important; /* 浮动对话框 */
position:absolute;
top:50%;
width:400px;
z-index:5;
border-radius:5px;
display:none;
}
#dialog p {
margin:0 0 12px;
height:24px;
line-height:24px;
background:#CCCCCC;
}
#dialog p.close {
text-align:right;
padding-right:10px;
}
#dialog p.close a {
color:#fff;
text-decoration:none;
}
</style>
<script type="text/javascript" src="jquery/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
showBg();
});
</script>
<script type="text/javascript">
//显示灰色 jQuery 遮罩层
function showBg() {
var bh = $("body").height();
var bw = $("body").width();
$("#fullbg").css({
height:bh,
width:bw,
display:"block"
});
$("#dialog").show();
}
//关闭灰色 jQuery 遮罩
function closeBg() {
$("#fullbg,#dialog").hide();
}
</script>
</head>
<body>
<div id="main"><a href="javascript:showBg();" rel="external nofollow" >点击这里查看效果</a>
<div id="fullbg"></div>
<div id="dialog">
<p class="close"><a href="#" rel="external nofollow" onclick="closeBg();">关闭</a></p>
<div>正在加载,请稍后....</div>
</div>
</div>
</body>
</html>jQuery弹出提示信息简洁版(自动消失)
之前看了有一些现成的blockUI、Boxy、tipswindow等的jQuery弹出层插件,可是我的要求并不高,只需要在保存后弹出提示信息即可,至于复杂点的弹出层-可以编辑的,我是直接用bootstrap的modal来实现的,因此我就自己做了一个简洁的可以用来弹出提示信息的功能。
首先在页面放一个提示strong:<strong id="tip"></strong>。接下来给它设置一下样式:
提示信息样式
#tip {
position: absolute;
top: 50px;
left: 50%;
display: none;
z-index: 9999;
}提示信息脚本
//tip是提示信息,type:'success'是成功信息,'danger'是失败信息,'info'是普通信息,'warning'是警告信息
function showTip(tip, type) {
var $tip = $('#tip');
$tip.stop(true).prop('class', 'alert alert-' + type).text(tip).css('margin-left', - $tip.outerWidth() / 2).fadeIn(500).delay(2000).fadeOut(500);
}这样子,简单的jQuery弹出提示信息就完成了。话说上面的东西做了什么呢,其实就是弹出一个提示信息,该信息位置在网页top50px,left50%,然后再用margin-left左移信息的一半宽度,以此实现左右居中,半秒fadeIn显示,2秒停留,然后半秒fadeOut消失。除此之外呢其实我还给弹出信息美化了一下,就是用了bootstrap的alert alert-success alert-danger alert-info样 alert-warning式来美化。还有为什么要用stop(true)呢,主要是因为连续弹出多个提示框的时候,我的做法是让之前的提示框直接结束所有运动,w3c一看,$(selector).stop(stopAll,goToEnd),stopAll就是停止未完成的所有运动。
不过这样有个问题,如果文本太短觉得不好怎么办,那就给它#tip加个最小宽度:
min-width: 200px; text-align: center;
至于为何不给showTip方法加个参数设置弹出信息的停留时间呢,那只是我不需要这个参数,直接写死也可以,这只是个人作风。还有个问题是showTip方法用起来还是有点不方便呀,那就再封装一下:
function ShowMsg(msg) {
ShowTip(msg, 'info');
}
function ShowSuccess(msg) {
ShowTip(msg, 'success');
}
function ShowFailure(msg) {
ShowTip(msg, 'danger');
}
function ShowWarn(msg, $focus, clear) {
ShowTip(msg, 'warning');
if ($focus) {
$focus.focus();
if (clear) $focus.val('');
}
return false;
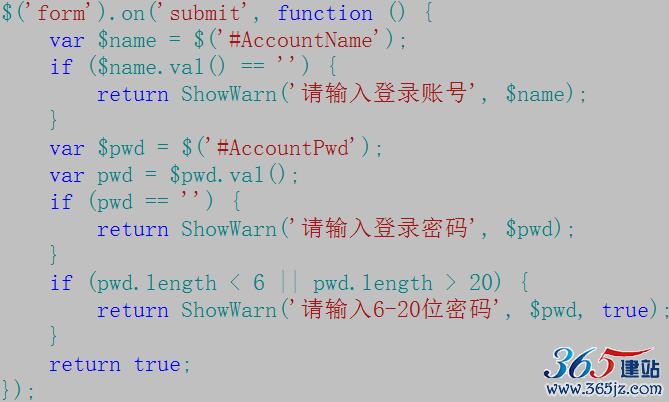
}这样在ajax返回信息需要提示的时候调用一下ShowSuccess或者ShowFailure方法就可以了。你可能会有疑问ShowWarn怎么长的不一样,是干嘛子的呢,主要是因为在表单提交的时候需要进行验证,客户端验证的时候就调用这个方法,用法例如:

加两个参数$focus和clear主要是为了方便使用。。。
另外若网页有iframe内联框架,若该iframe里也想让顶级窗口弹出提示信息,则得改一下showTip方法:
//tip是提示信息,type:'success'是成功信息,'danger'是失败信息,'info'是普通信息,'warning'是警告信息
function showTip(tip, type) {
var $tip = $('#tip', top.document);
$tip.stop(true).prop('class', 'alert alert-' + type).text(tip).css('margin-left', - $tip.outerWidth() / 2).fadeIn(500).delay(2000).fadeOut(500);
}如果不想样式和span以及脚本太分散,可以把他们整合成一个js插件:
//tip是提示信息,type:'success'是成功信息,'danger'是失败信息,'info'是普通信息,'warning'是警告信息
function ShowTip(tip, type) {
var $tip = $('#tip');
if ($tip.length == 0) {
$tip = $('<strong id="tip" style="position:absolute;top:50px;left: 50%;z-index:9999"></strong>');
$('body').append($tip);
}
$tip.stop(true).prop('class', 'alert alert-' + type).text(tip).css('margin-left', -$tip.outerWidth() / 2).fadeIn(500).delay(2000).fadeOut(500);
}
function ShowMsg(msg) {
ShowTip(msg, 'info');
}
function ShowSuccess(msg) {
ShowTip(msg, 'success');
}
function ShowFailure(msg) {
ShowTip(msg, 'danger');
}
function ShowWarn(msg, $focus, clear) {
ShowTip(msg, 'warning');
if ($focus) {
$focus.focus();
if (clear) $focus.val('');
}
return false;
}如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

