解决/阻止 div层内的div底层点击事件冒泡触发的方法
文章来源:365jz.com 点击数:2321 更新时间:2018-09-12 18:40 参与评论
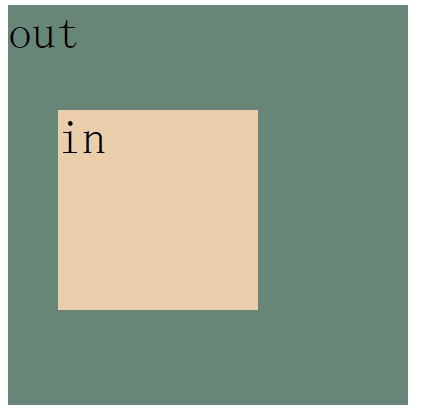
有天,同事问我,有一个div层'out',内含有一个div层'in'。如下:

两个层都绑定了点击事件,但是点击in层的时候,同时也会触发out层的点击事件。但是他并不希望触发out的点击事件,只希望触发in层的点击事件,问我怎么处理。页面代码:
<div style="width: 400px;height: 400px;background-color: #678678;font:3em bold;" id="outDiv"> out <div style="width: 200px;height: 200px;margin: 50px;background-color: #eaceac;font:1em bold;" id="inDiv">in</div> </div>
关于如何取消事件冒泡的方法。才算是比较靠谱的解决了这个问题,代码如下:
inDiv.addEventListener('click',function(e){
alert('in');
e.stopPropagation();//终止事件冒泡
},false);
outDiv.addEventListener('click',function(e){
alert('out');
},false);另外outclick 点击div外部触发事件
$(".div").click(function(event){
event=event||window.event;
event.stopPropagation();
});
//点击层外,隐藏这个层。由于层内的事件停止了冒泡,所以不会触发这个事件
$(document).click(function(e){
$(".div").hide();
});
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------

