解决Web部署 svg/woff/woff2字体 404错误的解决方法
文章来源:365jz.com 点击数:478 更新时间:2018-12-10 17:05 参与评论
问题:最近在IIS上部署web项目的时候,发现浏览器总是报找不到woff、woff2字体的错误。导致浏览器加载字体报404错误,白白消耗了100-200毫秒的加载时间。
原因:因为服务器IIS不认SVG,WOFF/WOFF2 这几个文件类型,只要在IIS上添加MIME 类型即可。
解决方法
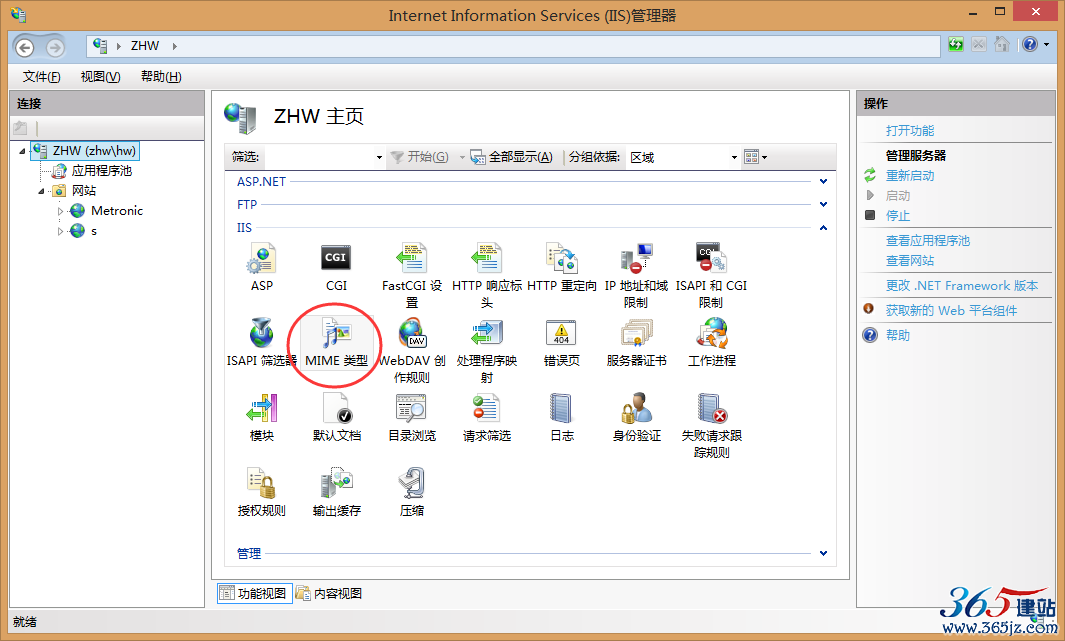
1、打开服务器IIS管理器,找到MIME类型。

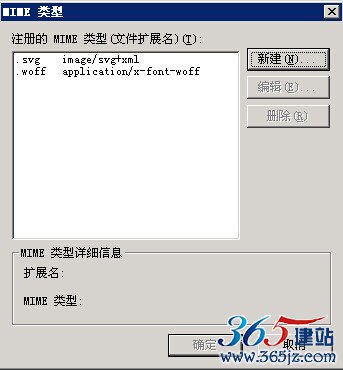
2、添加MIME类型 添加三条:
文件扩展名 MIME类型
.svg image/svg+xml
.woff application/x-font-woff
.woff2 application/x-font-woff
注:本文在win8环境下IIS7版本中填写的MIME类型,在IIS6、IIS7 MIME类型管理所处位置不一样,但是添加方式和参数均相同。
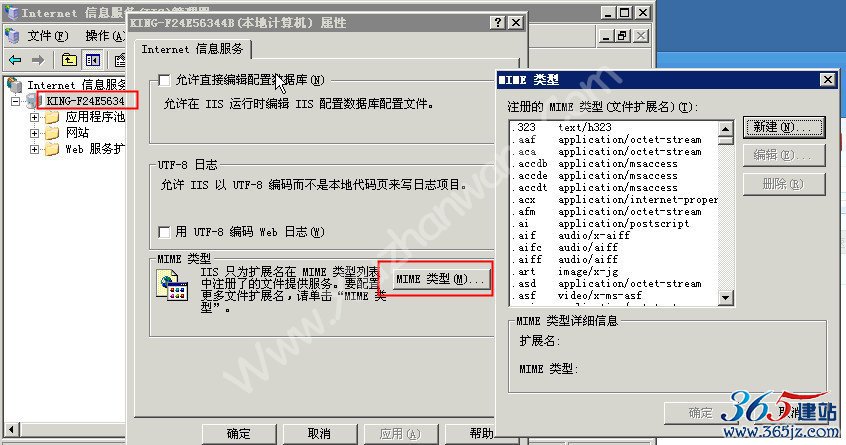
1:IIS6是可以支持WOFF/SVG的,,登录服务器打开IIS,按照如图所示点击设置:
2:正确的MIME信息应该是这么写:
.woff application/x-font-woff
.svg image/svg+xml
添加后重启该站点即可看见效果,希望可以帮助大家解决更多的问题。
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
------分隔线----------------------------