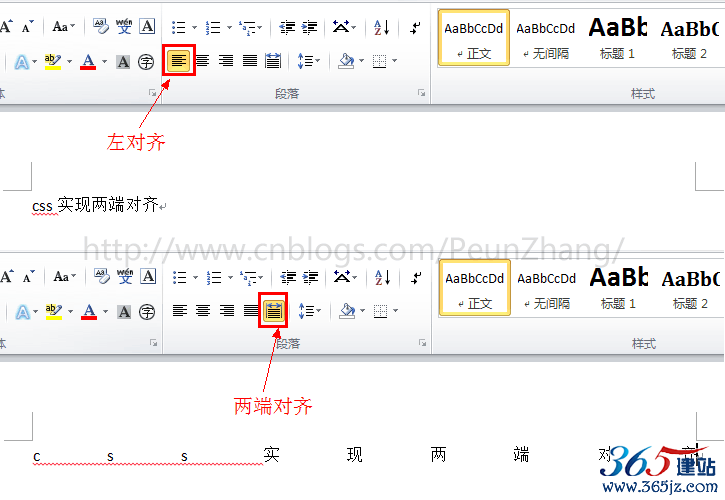
说到两端对齐,大家并不陌生,在word、powerpoint、outlook等界面导航处,其实都有一个两端对齐(分散对齐)的按钮,平时使用的也不多,我们更习惯与左对齐、居中对齐、右对齐的方式来对齐页面的文本或模块。

响应式网页设计出现以来,更多是使用百分比布自适应布局,特别是在移动端,两端对齐的方式显得越来越重要。那么,如何使用css实现两端对齐,相信很多同学会文本对齐的text-align:justify,这是今天要讲的其中一种方式,另外还有两种更精彩的实现方式,请往下看~
下图是需要实现的demo,取了宽度分别为320px、480px、640px下的截图,也就是说再随浏览器窗口宽度的调整,按钮菜单高度不变,宽度会按比例自动适应,且左右两端对齐:

目录(更新于20161028)
方法一:使用text-align:justify
感谢join同学提供的方案,使用该方案可以做到兼容所有的浏览器,不过实现起来会比较复杂,而且带有hack的味道
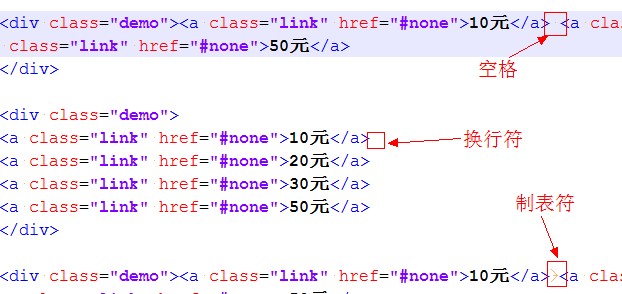
text-align:justify 属性是全兼容的,使用它实现两端对齐,需要注意在模块之间添加[空格/换行符/制表符]才能起作用,同样,实现文本对齐也是需要在字与字之间添加[空格/换行符/制表符]才能起作用

HTML:
<p>模块内的元素之间为 分隔,只支持webkit和Gecko内核浏览器</p> <br /> <div class="demo"><a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a> </div> <br /> <p>模块内的元素之间为换行符</p> <br /> <div class="demo"> <a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a> </div> <br /> <p>模块内的元素之间为空格符</p> <br /> <div class="demo"> <a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a> </div> <br /> <p>模块内的元素之间为无分隔符,justify不起作用</p> <br /> <div class="demo"><a class="link" href="#none">选项1</a><a class="link" href="#none">选项2</a><a class="link" href="#none">选项3</a><a class="link" href="#none">选项4</a></div> <br />
CSS:
*{margin:0;padding:0;} /* 说明: 1.IE中要实现块内单行两端对齐需要使用其私有属性text-align-last:justify配合,text-align-last 要生效,必须先定义text-align 为justify 2.line-height:0 解决标准浏览器容器底部多余的空白 */ .demo{ text-align:justify; text-align-last:justify; line-height:0; height:44px; } /* 说明: 模块使用[换行符]或[空格符]后,webkit浏览器中会引起最后一个模块有多余空白,使用font-size:0可清除该空格 */ @media all and (-webkit-min-device-pixel-ratio:0){ .demo{ font-size:0; } } /* 说明: 1.text-align-last:justify 目前只有IE支持,标准浏览器需要使用 .demo:after 伪类模拟类似效果 2.opera浏览器需要添加 vertical-align:top 才能完全解决底部多余的空白 */ .demo:after{ display:inline-block; overflow:hidden; width:100%; height:0; content:''; vertical-align:top; } .demo a{ width:20%; display:inline-block; height:44px; line-height:44px; text-align:center; border:1px solid #428cc8; color:#666; font-size:16px; margin-bottom:5px; border-radius:3px; background-color:#fefefe; background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee)); color:#666; text-decoration:none; }
方法二:使用justify-content:space-between
box-pack是css3的新属性,依赖于display:box(旧版弹性布局),受box-orient影响,box-pack决定了子标签水平对齐的方式,可选值有start | end | center | justify。使用box-pack:justify来实现两端对齐非常简单,代码量也少。为了向前看齐,把display:flex(新版弹性布局)也一起写进去~
如果是做基于webkit内核的webapp开发和winphone IE10及以上,那么一切都好办~
关于盒模型布局的介绍,这里有篇文章《CSS box-flex属性,然后弹性盒子模型简介》,写得不错,推荐给大家~
HTML:
<div class="demo"> <a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a> </div>
CSS:
*{margin:0;padding:0;} /* 说明: display:box定义布局为盒模型后,可使用盒模型下的box-pack:justify属性 */ .demo{ display:-webkit-box; display:-webkit-flex; display:-ms-flexbox; display:flex; -webkit-box-pack:justify; -webkit-justify-content:space-between; -ms-flex-pack:justify; justify-content:space-between; } .demo a{ width:20%; display:block; height:44px; line-height:44px; text-align:center; border:1px solid #428cc8; color:#666; font-size:16px; margin-bottom:5px; border-radius:3px; background-color:#fefefe; background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee)); color:#666; text-decoration:none; }
方法三:使用column(多列布局)
column也是是css3的属性,意思是多列布局,使用column来实现两端对齐也十分简单,只需要设置模块的个数跟column的列数一致即可,不过它的自动适应方式跟使用box-pack还有有点差别,并不是很标准,像列与列的间距暂无法定义为百分比。值得高兴的是目前支持所有高级浏览器,对IE10的支持也良好,而IE9及以下版本不支持,webapp开发中,对于不需要兼容winphone7手机(IE9)的需求来说,可以充分发挥column的强大作用~
HTML:
<div class="demo"> <a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a> </div>
CSS:
*{margin:0;padding:0;} /* 说明: 1.column-count定义了对象的列数,例子中有4个模块,那么定义为4列 2.column-gap定义了对象中列与列的间距,间距不能设置为百分比,显得不够灵活 */ .demo{ -webkit-column-count:4;-moz-column-count:4;column-count:4; -webkit-column-gap:20px;-moz-column-gap:20px;column-gap:20px; } .demo a{ display:block; height:44px; line-height:44px; text-align:center; border:1px solid #428cc8; color:#666; font-size:16px; margin-bottom:5px; border-radius:3px; background-color:#fefefe; background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee)); color:#666; text-decoration:none; }
移动端文本两端对齐示例
text-justify示例(补充于:20160407)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>文本2端对齐</title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<style type="text/css">
*{padding: 0;margin: 0;}
html,body{height: 100%}
ul{list-style: none;}
.list {
padding: 0 20px;
margin: 20px auto;
}
.list li {
height: 40px;
line-height: 40px;
border-bottom: 1px #000 solid;
padding: 0 20px;
overflow: hidden;
}
.list li .text {
display: inline-block;
width: 90px;
height: 40px;
margin-right: 15px;
float: left;
text-align:justify;
text-align-last:justify;
height:44px;
font-size: 12px;
}
.list li .text:after{
display:inline-block;
overflow:hidden;
width:100%;
height:0;
content:'';
vertical-align:top;
}
</style>
</head>
<body>
<ul class="list">
<li>
<span class="text">银 行 卡 号</span>
<input type="text" placeholder="请输入银行卡号"/>
</li>
<li>
<span class="text">卡 号</span>
<input type="text" placeholder="请输入卡号"/>
</li>
<li>
<span class="text">电 话 号</span>
<input type="text" placeholder="请输入电话号"/>
</li>
<li>
<span class="text">身 份 证 地 址</span>
<input type="text" placeholder="请输入身份证地址"/>
</li>
</ul>
</body>
</html>
justify-content:space-between示例(补充于:20160628)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>文本2端对齐 - flex</title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<style type="text/css">
*{padding: 0;margin: 0;}
html,body{height: 100%}
ul{list-style: none;}
.plist {
position: relative;
padding: 9px 15px;
background-color: #fff;
}
.plist .plist-li {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
font-size: 15px;
line-height: 27px;
}
.plist .plist-li .l {
width: 90px;
white-space: nowrap;
color: #888888;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
}
.plist .plist-li .l > span {
display: block;
}
.plist .plist-li .r {
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
color: #333333;
}
</style>
</head>
<body>
<ul class="plist">
<li class="plist-li">
<div class="l"><span>商</span><span>户</span><span>名</span><span>称:</span></div>
<div class="r">麦当劳</div>
</li>
<li class="plist-li">
<div class="l"><span>服</span><span>务</span><span>商</span><span>名</span><span>称:</span></div>
<div class="r">李振</div>
</li>
<li class="plist-li">
<div class="l"><span>对</span><span>接</span><span>BD:</span></div>
<div class="r">李振</div>
</li>
<li class="plist-li">
<div class="l"><span>铺</span><span>设</span><span>门</span><span>店:</span></div>
<div class="r">1000家</div>
</li>
<li class="plist-li">
<div class="l"><span>收</span><span>件</span><span>人:</span></div>
<div class="r">张扬</div>
</li>
<li class="plist-li">
<div class="l"><span>联</span><span>系</span><span>电</span><span>话:</span></div>
<div class="r">123456789</div>
</li>
<li class="plist-li">
<div class="l"><span>收</span><span>货</span><span>地</span><span>址:</span></div>
<div class="r">广东省 深圳市 南山区 科技一路1108号腾讯大厦1楼</div>
</li>
<li class="plist-li">
<div class="l"><span>邮</span><span>编:</span></div>
<div class="r">李振</div>
</li>
</ul>
</body>
</html>
林小志大神的解决方案(补充于:20160628)
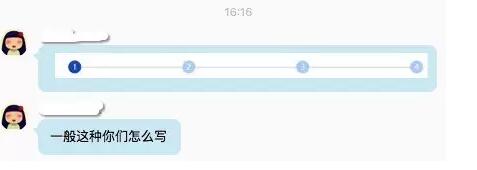
微信群里发了一下,得到了好多想法,果然技术这东西是需要点交流啊。

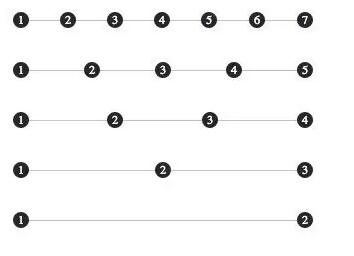
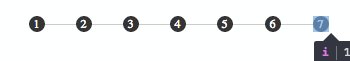
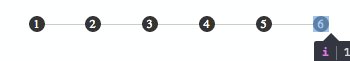
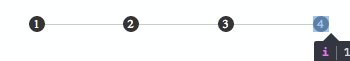
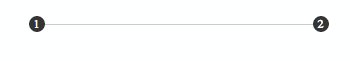
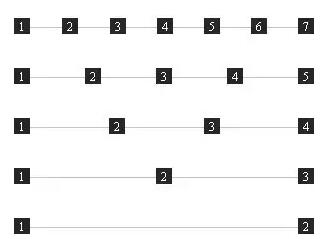
上面的截图就是妹纸在群里问的,然后我的想法就是,如果里面的数字我们不写死位置,而是根据数量不同怎么去等分来排列。就像这样:

在不改变 CSS 的前提下,随意增加里面的数字,然后就自己跑到相对应的位置去,就像这样:

初看一下,感觉好像要去计算似的,其实并不用,只需要考虑两端对齐就可以了,毕竟在 CSS 中有不少属性是用来做两端对齐的。对于新的属性我并不熟悉,通过这次在微博和微信群里得瑟,我才发现其实还有一些属性曾经看过,但是考虑是比较新的东西也没怎么仔细了解,唉,倍感自己的无知啊,感谢各位同行。
首先我考虑到的就是文本的两端对齐,对于 HTML 元素只要是 inline 或者 inline-block 的话,也可以这么操作,所以我用到的两个相对比较重要的 CSS 属性是:
-
text-align: justify;
-
display: inline-block;
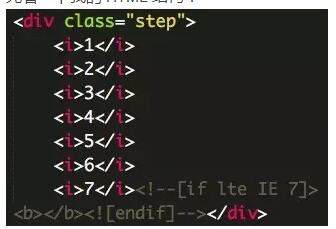
先看一下我的 HTML 结构:

这里有一个 IE 的条件注释,后续提一下为什么要用这个,从注释内容上来看,各位应该知道这个是给 IE7 以及 IE7 以下的浏览器的。其实就是 IE7 和 IE6,但事实上完全没这个必要,现在还有多少人这两个浏览器呢,^o^,我们也不玩的,不信你看:

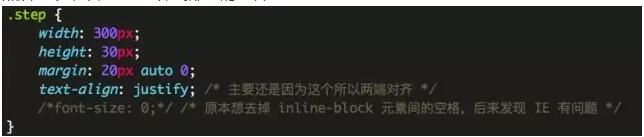
然后接下来就是 CSS 样式部分的内容了

这个是外层的样式,随便给一个宽度,这并不是重点,反正是两端对齐了,只要能容纳得下里面的元素就够了。

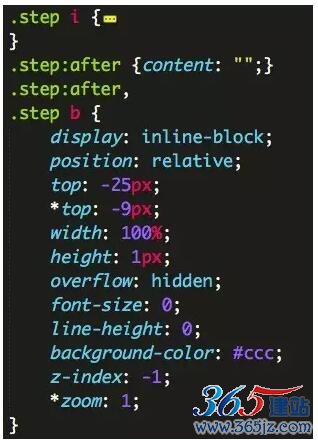
这里的 i 标签元素就直接略过了,没啥东西,主要就是稍微修饰一下数字,然后 :after 这里呢有两个作用:
-
那条横线;
-
影响两端对齐的关键因素;
可能会有人疑惑那个 .step b 选择符是做什么用,其实也没什么,在 HTML 结构里不是写了考虑 IE7-6 的标签么,所以这里就对这个 b 标签也同时作用一下这个样式咯。
那么在 IE6 中的截图就是这样了,圆角肯定是没有了:

这样就已经把最终我想要的效果写完了,写完之后发觉其实真没什么技术含量存在,而且在网络上也有人对两端对齐有了相对比较详细的介绍
在这个 HTML 结构中需要注意的地方主要就是 i 标签之间需要有一个间隔存在,换行也好,空格也好,只要隔开 i 标签就是了,要不最终在浏览器中显示出来后,可能会让浏览器以为是一个单词。如果是一个单词,总不可能强行拆开来去做两端对齐啊,是吧。
最后,我在想,如果现在的登录注册窗口中有“用户名”、“密码”之类的文案,需要两端对齐的话,是不是也可以这样做呢?我只是在想,在想而已,我没试过……
ok~
以上3种实现方式各有优缺点,具体看实际项目使用,如果大家有更好的实现方式,欢迎留言探讨~


