Web移动端Fixed固定布局bug:移动端使用固定定位会出现很多莫名其妙的问题,特别是在ios上,当软键盘唤起时,fixed元素被挤到屏幕中央,导致布局错乱的想象。
特别是最新的ios11的系统,会出现fixed兼容的问题。
1、fixed在某些情况下可能导致容器内的子元素的1px边框线消失,即使使用z-index也无法解决。
解决方法:可以使用translateZ属性来解决
2、fixed定位的容器内不能带有input,这是常见的bug。
解决方法: 在input聚焦的时候去掉fixed定位状态,改为absolute,绝对定位 然后通过JS 跟着屏幕滚动而滚动 达到固定定位的效果。
3、fixed+可滚动的容器内会导致fixed定位的子元素在滚动时定位失效,滚动完成后才正常回到fixed的位置。
解决方法:尽量不要在可滚动的容器内包含fixed定位的子元素。
4、ios不支持onresize事件
PC端项目:
父级设置了transform: translate(0, 0);后,子级的固定定位会失效:
(解决办法,去除父级的transform: translate(0, 0); 即可)
html:
<div class="guding">
<div class="fixed-box"></div>
</div>
.guding{
// transform: translate(0, 0);//这行代码一旦打开,.fixed-box中设置的固定定位将失效。
}
//固定定位
.fixed-box{
position: fixed;//固定定位,常用作浮动的导航
width: 100px;
height: 100px;
background-color: lightgreen;
z-index: 1;//可以结合z-index提升层级
}手机端项目:
只要父元素的 -webkit-overflow-scrolling 属性值为 touch,子元素的 position: fixed 属性就无效。:
css:
-webkit-overflow-scrolling: touch; /* 当手指从触摸屏上移开,会保持一段时间的滚动 */
-webkit-overflow-scrolling: auto; /* 当手指从触摸屏上移开,滚动会立即停止 */
解决方案
解决方案不是很优雅,因为项目本身已经比较稳定,影响页面众多,只能暂时针对 iPhone X 进行修复。
当动态向页面增加 fixed 蒙层时,将主要内容节点(一个很长的容器)改成position: absolute,计算内容的scrollTop,作为marginTop赋值给它,以此实现用户基本无感知后面的内容页面被改动了(实际上在不同 webview 内会有不同程度的一个闪烁)。
更好的解决方案
更好的解决方案,即是如标题所述,尽量避免在移动端开发中使用position: fixed,而是更多使用更现代的布局方式和position: absolute来实现类似需求。
让我们先举个栗子,最直观的说明一下这个 BUG 的现象。 常规的 fixed 布局,可能使用如下布局(以下仅示意代码):
<body class="layout-fixed">
<header>
</header>
<main>
</main>
<footer>
<input type="text" placeholder="Footer..."/>
<button class="submit">提交</button>
</footer>
</body>
|
对应的样式如下:
header, footer, main {
display: block;
}
header {
position: fixed;
height: 50px;
left: 0;
right: 0;
top: 0;
}
footer {
position: fixed;
height: 34px;
left: 0;
right: 0;
bottom: 0;
}
main {
margin-top: 50px;
margin-bottom: 34px;
height: 2000px
}
|
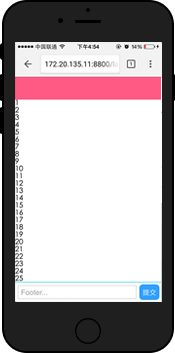
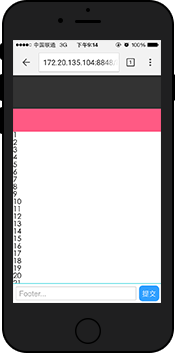
然后看起来就是下面这个样子。拖动页面时 header 和 footer 已经定位在了对应的位置,目测没问题了。

fixed定位
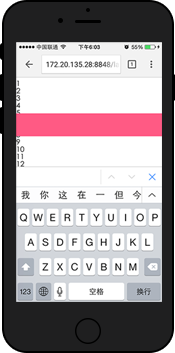
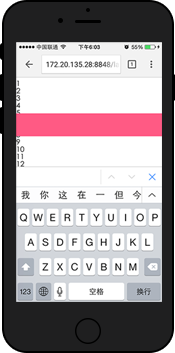
但接下来问题就来了!如果底部输入框软键盘被唤起以后,再次滑动页面,就会看到如下图所示:


我们看到 fixed 定位好的元素跟随页面滚动了起来... fixed 属性失效了!
这是为什么呢?简单解释下: > 软键盘唤起后,页面的 fixed 元素将失效(即无法浮动,也可以理解为变成了 absolute 定位),所以当页面超过一屏且滚动时,失效的 fixed 元素就会跟随滚动了。
这便是 iOS 上 fixed 元素和输入框的 bug 。其中不仅限于 type=text 的输入框,凡是软键盘(比如时间日期选择、select 选择等等)被唤起,都会遇到同样地问题。
虽然 isScroll.js 可以很好的解决 fixed 定位滚动的问题,但是不在万不得已的情况下,我们尽量尝试一下不依赖第三方库的布局方案,以简化实现方式。这里抛砖引玉作为参考。
解决思路:
既然在 iOS 下由于软键盘唤出后,页面 fixed 元素会失效,导致跟随页面一起滚动,那么假如——页面不会过长出现滚动,那么即便 fixed 元素失效,也无法跟随页面滚动,也就不会出现上面的问题了。
那么按照这个思路,如果使 fixed 元素的父级不出现滚动,而将原 body 滚动的区域域移到 main 内部,而 header 和 footer 的样式不变,代码如下:
<body class="layout-scroll-fixed">
<header>
</header>
<main>
<div class="content">
</div>
</main>
<footer>
<input type="text" placeholder="Footer..."/>
<button class="submit">提交</button>
</footer>
</body>
|
header, footer, main {
display: block;
}
header {
position: fixed;
height: 50px;
left: 0;
right: 0;
top: 0;
}
footer {
position: fixed;
height: 34px;
left: 0;
right: 0;
bottom: 0;
}
main {
position: absolute;
top: 50px;
bottom: 34px;
overflow-y: scroll;
}
main .content {
height: 2000px;
}
|
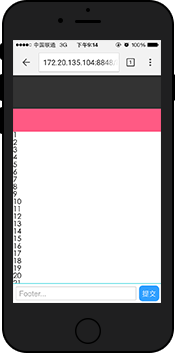
这样再来看一下:

fixed定位
在原始输入法下, fixed 元素可以定位在页面的正确位置。滚动页面时,由于滚动的是 main 内部的 div,因此 footer 没有跟随页面滚动。
上面貌似解决了问题,但是如果在手机上实际测试一下,会发现 main 元素内的滚动非常不流畅,滑动的手指松开后,滚动立刻停止,失去了原本的流畅滚动特性。百度一下弹性滚动的问题,发现在 webkit 中,下面的属性可以恢复弹性滚动。
-webkit-overflow-scrolling: touch;
在 main 元素上加上该属性,嗯,丝般顺滑的感觉又回来了!
main {
position: absolute;
top: 50px;
bottom: 34px;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
|
另外,这里的 header 和 footer 使用的是 fixed 定位,如果考虑到更老一些的 iOS 系统不支持 fixed 元素,完全可以把 fixed 替换成 absolute 。测试后效果是一样的。
至此一个不依赖第三方库的 fixed 布局就完成了。
Android 下布局
谈到了 iOS ,也来简单说一下 Android 下的布局吧。
在 Android2.3+ 中,因为不支持 overflow-scrolling ,因此部分浏览器内滚动会有不流畅的卡顿。但是目前发现在 body 上的滚动还是很流畅的,因此使用第一种在 iOS 出现问题的 fixed 定位的布局就可以了。
如果需要考虑 Android2.3 以下系统,因为不支持 fixed 元素,所以依然要需要考虑使用 isScroll.js 来实现内部滚动。
其实在 fixed 和输入框的问题上,基本思路就是: > 由于 fixed 在软键盘唤起后会失效,导致在页面可以滚动时,会跟随页面一起滚动。因此如果页面无法滚动,那么 fixed 元素即使失效,也不会滚动,也就不会出现 bug 了。
所以可以在这个方面去考虑解决问题。
其他的一些细节处理
在细节处理上,其实还有很多要注意的,挑几个实际遇到比较大的问题来说一下:
有时候输入框 focus 以后,会出现软键盘遮挡输入框的情况,这时候可以尝试 input 元素的 scrollIntoView 进行修复。
在 iOS 下使用第三方输入法时,输入法在唤起经常会盖住输入框,只有在输入了一条文字后,输入框才会浮出。目前也不知道有什么好的办法能让唤起输入框时正确显示。这暂时算是 iOS 下的一个坑吧。
有些第三方浏览器底部的工具栏是浮在页面之上的,因此底部 fixed 定位会被工具栏遮挡。解决办法也比较简单粗暴——适配不同的浏览器,调整 fixed 元素距离底部的距离。
最好将 header 和 footer 元素的 touchmove 事件禁止,以防止滚动在上面触发了部分浏览器全屏模式切换,而导致顶部地址栏和底部工具栏遮挡住 header 和 footer 元素。
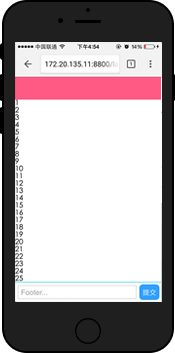
在页面滚动到上下边缘的时候,如果继续拖拽会将整个 View 一起拖拽走,导致页面的"露底"。

fixed定位
为了防止页面露底,可以在页面拖拽到边缘的时候,通过判断拖拽方向以及是否为边缘来阻止 touchmove 事件,防止页面继续拖拽。
以上面内滚动 layout-scroll-fixed 布局为例,给出一段代码作为参考:
var content = document.querySelector('main');
var startY;
content.addEventListener('touchstart', function (e) {
startY = e.touches[0].clientY;
});
content.addEventListener('touchmove', function (e) {
var status = '11';
var ele = this;
var currentY = e.touches[0].clientY;
if (ele.scrollTop === 0) {
status = ele.offsetHeight >= ele.scrollHeight ? '00' : '01';
} else if (ele.scrollTop + ele.offsetHeight >= ele.scrollHeight) {
status = '10';
}
if (status != '11') {
var direction = currentY - startY > 0 ? '10' : '01';
if (!(parseInt(status, 2) & parseInt(direction, 2))) {
stopEvent(e);
}
}
});
|