建站之制作自己的视频网站实例
建站之制作自己的视频网站
本节借鉴优酷网的成功之处来构建一个视频网站。该网站包括前台和后台,前台面向用户,主要包括视频浏览、视频搜索、视频推荐;后台面向管理员,主要包括视频的添加、删除和修改,用户管理等内容。
23.2.1 功能设计
1.视频分类浏览视频按类别展示,还包括显示近期热门视频、点击排行。用户能很方便地找到自己感兴趣的视频进行观看。
2.视频搜索如果用户有很明确的目的,提供按视频名等关键字查询的功能。
3.视频推荐用户对于感兴趣的视频或认为好的视频,就可以使用“视频推荐”功能,将信息发送给管理员。
4.站长推荐如果管理员对某个视频特别感兴趣,可以把它推荐给来访的用户。
5.视频管理管理员可以对视频进行上传或删除管理。
6.用户管理管理员可以添加、删除各类用户,查看用户信息,查看用户的在线情况。
23.2.2 后台服务器配置
这个视频网站的Web服务器采用Microsoft的IIS作为系统服务器。
IIS的添加:请进入计算机的“控制面板”,依次选择【添加/删除程序】▶【添加/删除Windows组件】命令,将【Internet信息服务(IIS)】复选框前的小钩去掉(如有),重新选中后按提示操作即可完成IIS组件的添加。用这种方法添加的IIS组件中将包括Web、FTP、NNTP和SMTP全部四项服务。
IIS的运行:当IIS添加成功之后,再选择【开始】▶【设置】▶【控制面板】▶【管理工具】▶【Internet服务管理器(Internet信息服务)】命令以打开IIS管理器,对于有“已停止”字样的服务,均在其上单击右键,选择【启动】命令来开启。
建立一个Web站点的具体步骤如下。
比如本机的IP地址为192.168.0.1,自己的网页放在D:\Myweb目
录下,网页的首页文件名为Index.htm,现在想根据这些建立好自己的Web服务器。
对于此Web站点,可以用现有的“默认Web站点”来做相应的修改后,就可以轻松实现。请先在“默认Web站点”上单击右键,选择【属性】命令,以进入【默认Web站点属性】设置界面。
1.修改绑定的IP地址:转到【Web站点】窗口,再在【IP地址】下拉列表框中选择所需用到的本机IP地址“192.168.0.1”。
2.修改主目录:转到【主目录】窗口,再在【本地路径】文本框中输入(或用【浏览】按钮选择)好自己网页所在的“D:\Myweb”目录。
3.添加首页文件名:转到【文档】窗口,再单击【添加】按钮,根据提示在【默认文档名】文本框中输入自己网页的首页文件名“Index.htm”。
4.添加虚拟目录:比如主目录在“D:\Myweb”下,而想输入“192.168.0.1/test”的格式就可调出“E:\MYTEST”中的网页文件,这里面的“test”就是虚拟目录。请在“默认Web站点”上单击右键,选择【新建】▶【虚拟目录】命令,依次在【别名】文本框中输入“test”,在【目录】文本框中输入“E:\MYTEST”后再按提示操作即可添加成功。
5.效果的测试:打开IE浏览器,在地址栏输入“192.168.0.1”之后再按回车键,此时若能够调出网页的首页,则说明设置成功。

视频网站的流媒体服务器采用Windows Server 2003系统内置的流媒体服务组件Windows MediaServices,流媒体服务器通过点播方式发布流媒体,成功创建发布点以后,为了能让用户知道已经发布的流媒体内容,应该创建发布公告告诉用户。
23.2.3 网站制作步骤
1.数据库设计采用SQL Server 设计videomanage数据库。
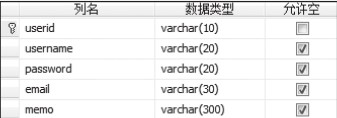
⑴ 用户表user,如下图所示。
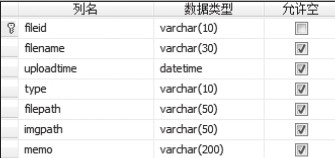
⑵ 视频文件表file,如下图所示。



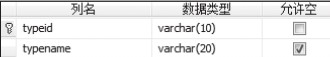
⑶ 视频文件类型表,如下图所示。
⑷ 用户视频关系表usr_file_r,如下图所示。
2.功能模块实现

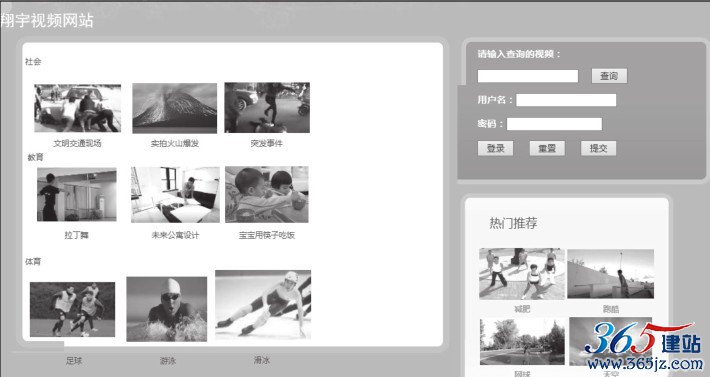
首页index.html:包括视频分类显示、用户登录、推荐视频等内容。
文件queryvideo.asp:视频搜索模块。
文件register.asp:用户登录模块。
文件introvideo:视频推荐模块。
文件video.asp:视频播放页面。
文件member.asp:用户信息管理页面。
文件upload.asp:上传视频页面。
文件delvideo:删除视频模块。
功能模块的类型大致如图所示。
视频网站首页主要包括分类视频展示、视频查询、用户管理、热门推荐等模块。网页实现主要使用了DIV+CSS,具体代码如下:
<div class="top">logo.jpg </div><div class="main"><ul><LI style="position: relative;"><A title=" 文明交通现场 " href="/
jiaotong.html"
target="_blank"><IMG width="140" height="90"
src="jiaotong.jpg"><BR> 文明交通现场</A><LI style="position: relative;"><A title=" 实拍火山爆发 " href="/
huoshan.html" target="_blank"><IMG width="140" height="90"
src="huoshan.jpg"><BR> 实拍火山爆发</A>
……
<li>教育</li><li>体育</li></ul></div><div class="right">

<div>queryvideo.asp</div><div>register.asp</div></div><div>introvideo.asp</div>3.视频播放页面下面介绍使用Dreamweaver CS6在视频播放页中嵌入Flash视频及一组播放组件的制作过程。
1 选择【插入】▶【媒体】▶【FLV】命令,如下图所示。

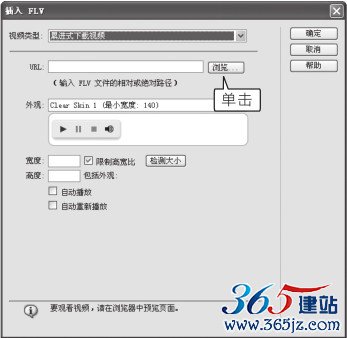
2 在【插入 FLV】对话框中,视频类型选择“累进式下载视频”,如下图所示。视频类型有两种选择:“累进式下载视频”是将 Flash
视频(FLV)文件下载到站点访问者的硬盘上,然后播放,允许在下载完成之前就开始播放视频文件;“流视频”是将Flash视频内容进行流处理并立即在Web页面中播放。

3 单击【浏览】按钮,在弹出的【选择FLV】对话框中选择该
FLV文件,如下图所示。
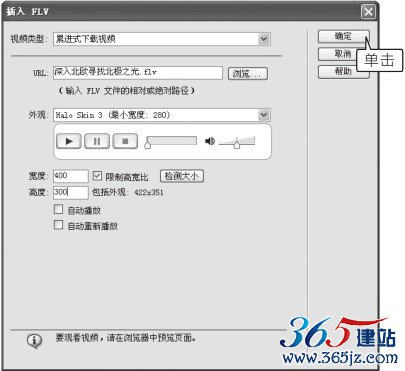
4 在【外观】列表框中选择某一种外观,即指定播放 Flash 视频组件的外观,如 Halo Skin 3。所选外观的预览会出现在列表框下方。
在【宽带】和【高度】文本框中设定FLV文件的尺寸大小。可以

单击【检测大小】按钮以确定 FLV 文件的准确宽度和高度。有时
Dreamweaver 无法确定 FLV 文件的尺寸大小,就必须手动输入宽度和高度值。
【自动播放】复选框指定在Web页面打开时是否播放视频,默认情况下不选择该选项。
【自动重新播放】复选框指定播放控件在视频播放完之后是否返回起始位置,默认情况下不选择该选项,如下图所示。

5 单击【确定】按钮,关闭对话框并将 Flash 视频内容添加到
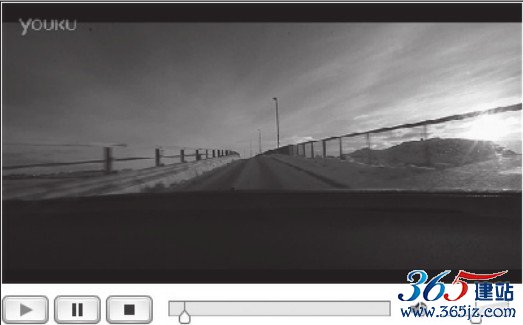
Web 页面。保存该页,然后可以测试效果,如下图所示。
【插入 Flash 视频】命令会生成一个视频播放器 SWF 文件和一个外观 SWF 文件,它们用于在 Web 页面上显示 Flash 视频内容。这些文件与 Flash 视频内容所添加到的 HTML 文件存储在同一目录中。
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

