clipboard.js实现复制的方法
在开发过程中难免会遇到点击分享的需求,这里有两种实现方式:
第一种: 通过原生js 的方法用(存在兼容性):
document.execCommand( aCommandName, aShowDefaultUI, aValueArgument**)**
参数说明:
aCommandName
命令的名称:常用的为"copy","cut"等;
注:“copy” 拷贝当前选中内容到剪贴板
“cut” 剪贴当前选中的文字并复制到剪贴板
aShowDefaultUI
是否展示用户界面,一般为 false;
aValueArgument
默认为null;
返回值:Boolean 如果还是false 则表示还不能支持;
html :
<input type="text" id="copyVal" readonly value="被复制内容" /> <button class="copyBtn" >点击复制</button>
javascript:
var copyBtn = document.getElementsByClassName('copyBtn')[0];
copyBtn.onclick = function(){
var copyVal = document.getElementById("copyVal");
copyVal.select();
try{
if(document.execCommand('copy', false, null)){
//success info
console.log("doSomething...");
} else{
//fail info
console.log("doSomething...");
}
} catch(err){
//fail info
console.log("doSomething...");
}
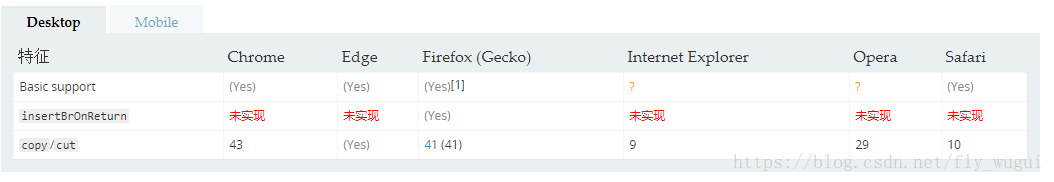
}具体兼容如下-pc 端浏览器:

移动端浏览器-安卓(微信浏览器可用):
移动端浏览器-ios:
目前是不支持所有浏览器,包括微信浏览器;
第二种 使用clipboard.js 实现(个人推荐):
它是一个不需要Flash,就能实现文本复制或者剪切到剪切板的轻量级插件;
项目地址:https://github.com/zenorocha/clipboard.js
其中需要两个参数是
data-clipboard-action 是操作类型值为复制(copy ),剪切(cut) 默认为copy 可以选择不加该属性
data-clipboard-target 是要复制或者剪切的对象的id值 必选选项
具体实例:
可以使用cdn 或者直接下载 设置好引用路径
<script type="text/javascript" src="./dist/clipboard.min.js"></script>
html
<input type="text" id="copyVal" readonly value="被复制内容" /> <button class="copyBtn" data-clipboard-target="#copyVal">点击复制</button>
javascript
//实例化 ClipboardJS对象;
var copyBtn = new ClipboardJS('.copyBtn');
copyBtn.on("success",function(e){
// 复制成功
alert(e.text);
e.clearSelection();
});
copyBtn.on("error",function(e){
//复制失败;
console.log( e.action )
});实例2:
<p class="clipinner" >你的序列号:<button type="submit" class="xcopy pn vm" style="vertical-align:middle;">复制</button>
<span id="serialnumber">679dfge73ef-284dfe7cb2</span>
<script type="text/javascript">
var clipboard = new ClipboardJS('.xcopy', {
text: function() {
return document.getElementById('serialnumber').innerHTML;
}
});
clipboard.on('success', function(e) {
alert("复制成功!");
});
clipboard.on('error', function(e) {
alert("复制错误,请手动复制!");
});
</script>这里的ClipboardJS在实例化时, 如果报错:clipboard is not defined
解决办法就是如下:
new ClipboardJS(obj)
原因就是 Clipboard.JS版本是2.0及以上版本
注意:1.目标对象不能display:none,隐藏之后无法复制,如果需要隐藏,可以设置opacity:0;
上面的方法可以直接复制目标对象里面的内容,可是如果需要复制的内容在点击的时候不存在,需要动态地获取怎么办呢?
在我实际开发的项目里面,需要复制的内容是需要即时获取的,相当于我所需要实现的功能分步骤拆解如下:
1.点击获取点击对象上挂载的参数;
2.传参,通过ajax动态获取需要复制的内容;
3.通过clipboard将内容复制到剪切板。
摸索一番之后,还是如愿实现了项目所需的功能,简单的demo如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button data-param="test" id="copyBtn" data-clipboard-action="copy" data-clipboard-target="#copyTarget">点我复制到剪切板</button>
<div id="copyTarget" style="opacity: 0;"></div> <!--隐藏目标对象-->
<script src="jquery.js"></script>
<script src="clipboard.js"></script>
<script>
new Clipboard('.btn', {
text: function(trigger) {
var param = $(trigger).data("param"); /*获取目标对象上挂载的参数test*/
getCopyData(param);
return trigger.getAttribute('aria-label');
}
});
function getCopyData(param){
var infodata = "" ;
if(param == "test"){
$.ajax({
url:"package.json",
type:"get",
data:{},
dataType:"json",
async:false,
success:function(res){
infodata = res.description; /*获取需要复制的内容*/
$("#copyTarget").text(infodata); /*放入目标对象*/
},
error:function(){
alert("请求错误!") ;
}
})
}
}
</script>
</body>
</html>浏览器支持
这个库依赖 Selection 和 execCommand APIs. 前者兼容 所有的浏览器 后者只兼容以下浏览器版本。






42+ ✔ 12+ ✔ 41+ ✔ 9+ ✔ 29+ ✔ 10+ ✔
好消息是,如果你需要支持旧浏览器,clipboard.js 可以优雅降级。你所要做的就是在 success 事件触发时提示用户“已复制!”,error 事件触发时提示用户“按 Ctrl+C 复制文字”(此时用户要复制的文字已经选择了)。
你也可以通过运行 Clipboard.isSupported() 来检查浏览器是否支持 clipboard.js,如果不支持,你可以隐藏复制/剪切按钮。
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

